Slider Revolution adalah slider premium yang biasa digunakan
sebagai plugin WordPress, plugin jQuery dan plugin Joomla. Plugin
ini mendapatkan popularitas yang luar biasa di komunitas WordPress
karena menyediakan beragam fitur keren dan kemudahan dalam
penggunaannya.
Dalam postingan ini kami akan membahas fitur utama dari Plugin
WordPress Revolution Slider, dan kami akan buktikan betapa
mudahnya membuat slider dari awal hingga menjadi slider profesional dan
keren.
Ada banyak fitur yang dapat dibangun di Revolution Slider untuk
membuat slider dengan mudah. Berikut adalah beberapa yang kami
rekomendasikan:
Responsive Layout
Plugin Revolution Slider menyediakan beberapa pilihan layout slider
untuk mempermudah Anda. Anda bisa memilih jenis slider yang Anda
inginkan: slider standar, hero scene (single slide) atau slider
carousel. Kemudian pilih layout: otomatis, lebar penuh atau layar penuh.
Opsi layout otomatis memungkinkan Anda mengatur ukuran slider
menggunakan resolusi yang tepat, dengan opsi tambahan untuk mengatur
ukuran slider pada berbagai perangkat (desktop, laptop, tablet, dan
telepon).
Opsi layout yang paling kami sering digunakan adalah opsi layar
penuh. Dengan opsi ini Anda dapat membuat slider yang benar-benar
menyesuaikan ukuran layar Anda, tidak peduli ukuran browser atau
perangkat Anda (Anda bahkan dapat menggunakan opsi ini untuk menambahkan
slider layar penuh dengan video). Biasa juga disebut sebagai slider
responsive.
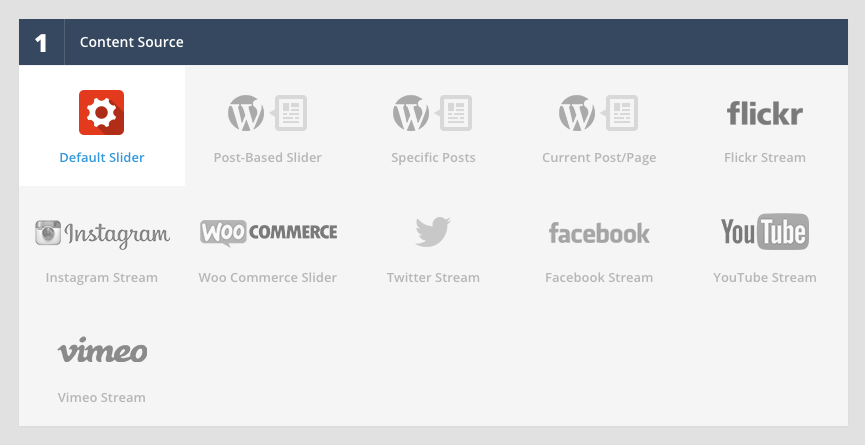
Multiple Content Sources
Ingin membuat slider untuk pos artikel Anda? Atau untuk produk
WooCommerce Anda? Bisa kok, Anda bisa memilih dari 11 sumber konten
berbeda saat membuat slider. Slider Revolution mendukung konten
berdasarkan posting blog, posting tertentu, posting / halaman saat
ini (Anda juga bisa menambahkan slider untuk posting blog atau item
portofolio), Flickr, Instagram, WooCommerce, Twitter, Facebook ,
YouTube, Vimeo, atau slider default (unggah gambar / video Anda
sendiri).
Pilihan Mudah
Slider Revolution memudahkan Anda untuk membuat slider kustom dengan
menambahkan berbagaimacam opsi. Pilih slide delay, arrow navigasi, font
kustom, tambahkan background paralax, lokasi slider (mengatur margin),
layer media, menambah tombol, animasi transisi slide dan banyak lagi.
Anda dapat menyesuaikan sesuai dengan kebutuhan Anda, Anda juga
dapat menyimpan setiingan Anda sendiri untuk menggunakan kembali style
font, transisi slide dan animasi layer yang Anda sukai.
Dukungan Media
Tambahkan teks, tautan, gambar, dan video hanya dengan beberapa klik.
Hal ini akan memberikan Anda kemampuan untuk membuat slide yang dapat
diidentifikasi oleh pembaca dan klien Anda. Selain itu, setiap jenis
media ini dapat ditambahkan dengan animasi, waktu, dan style unik yang
telah Anda tetapkan dengan menggunakan Slider Revolution.
Anda bisa mendapatkan potongan harga hosting hingga 40% + 10% di Niagahoster dengan menggunakan kode promo Niagahoster a-GETDISC10 berlaku untuk segala jenis hosting.
Pemasangan Slider Revolution
Pertama Anda harus memiliki Plugin WordPress Revolution Slider. Ada
beberapa metode berbeda untuk menginstal plugin sesuai dengan kondisi
Anda, apakah Anda membeli plugin sendiri atau apakah itu sudah paket
dari tema premium Anda.
1. Instalasi Slider Revolution



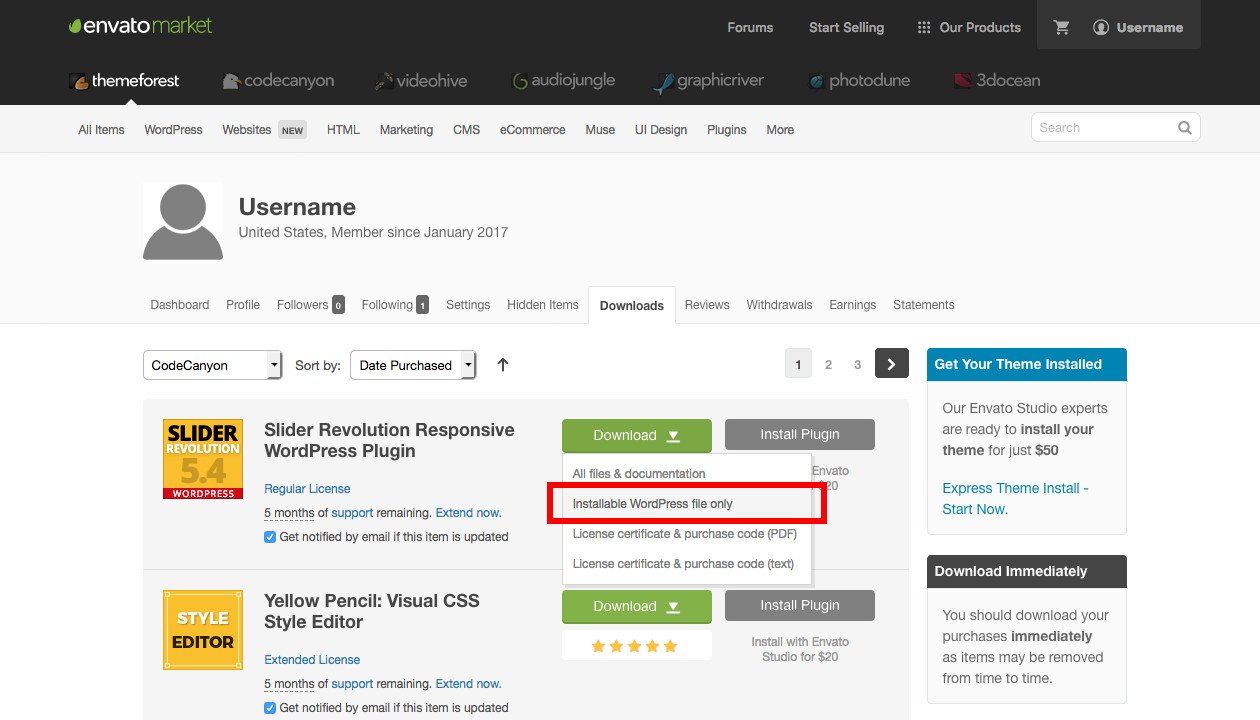
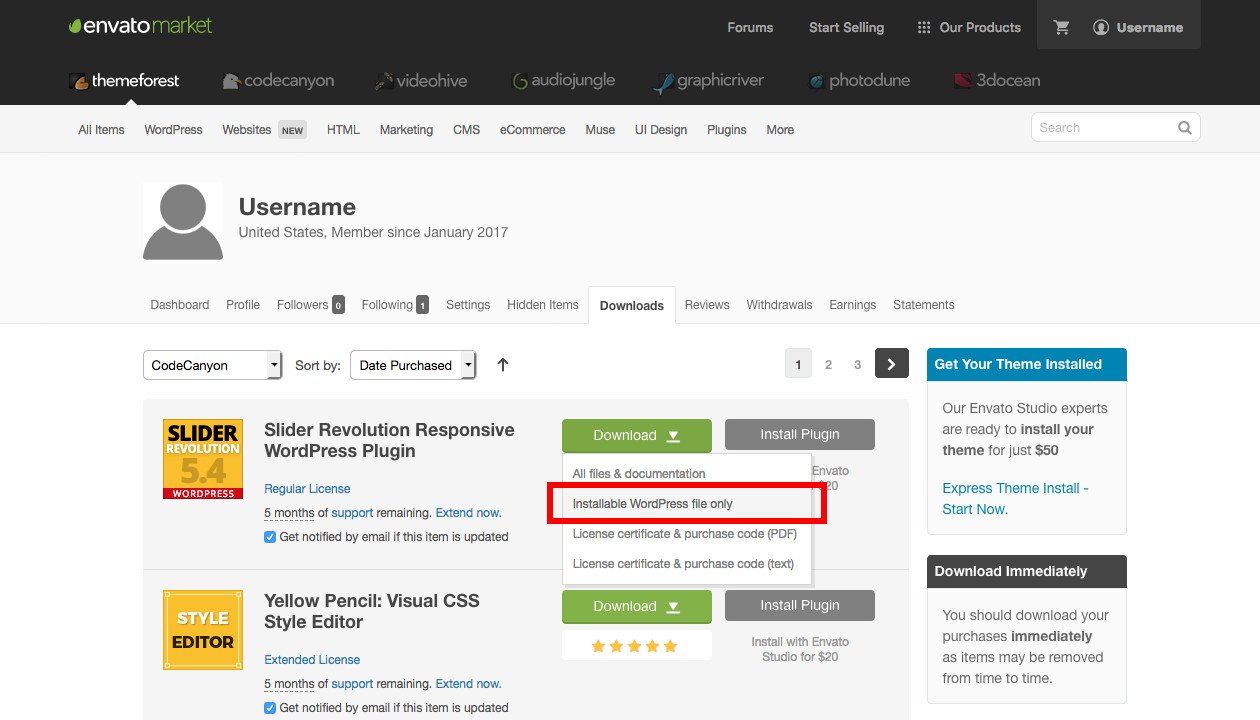
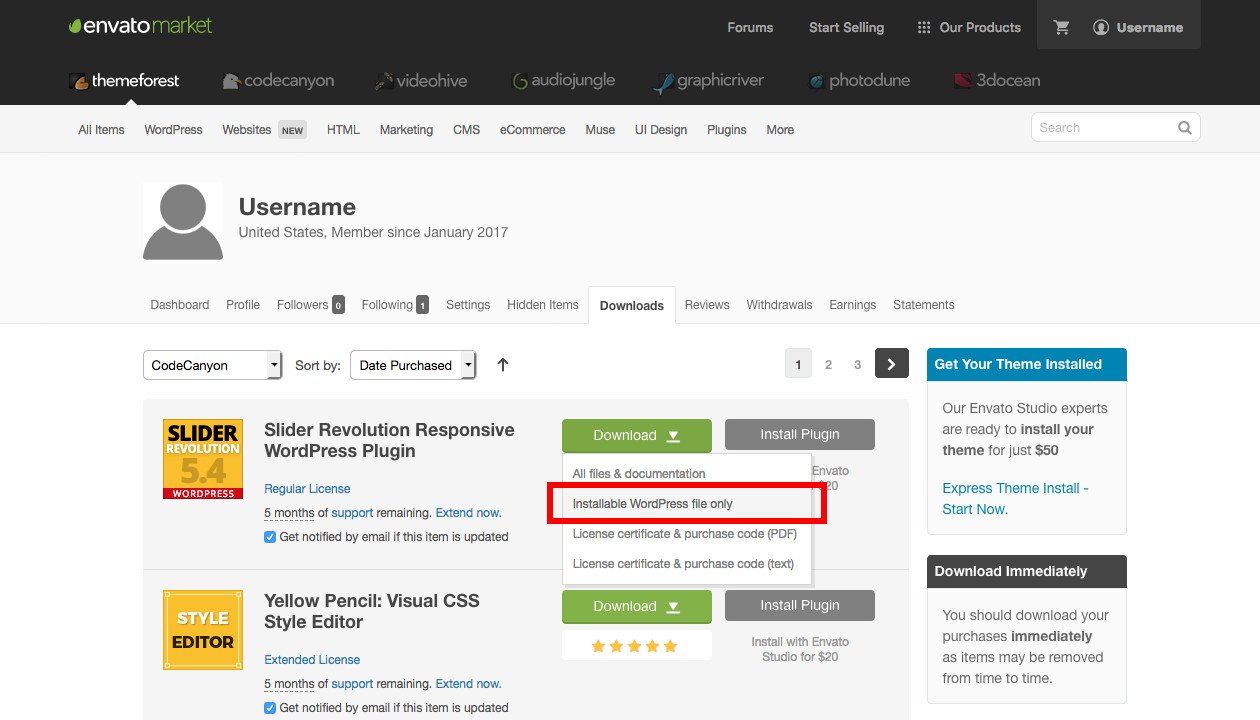
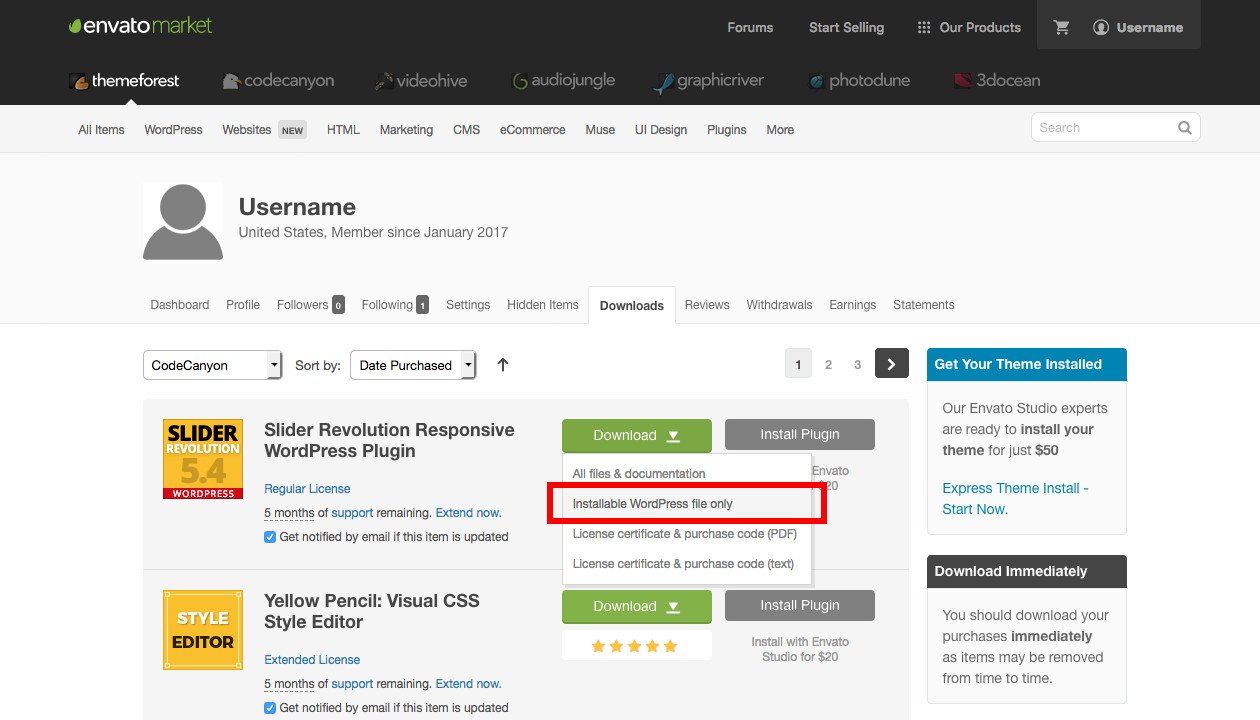
Jika Anda membeli salinan Slider Revolution Anda sendiri dari log
CodeCanyon ke akun Envato Anda dan masuk ke halaman unduhan Anda (Anda
bisa mendapatkan halaman ini dengan melayang di nama pengguna Anda).
Kemudian cari salinan Slider Revolution Anda dan pilih opsi unduhan
untuk “Installable WordPress file only.”

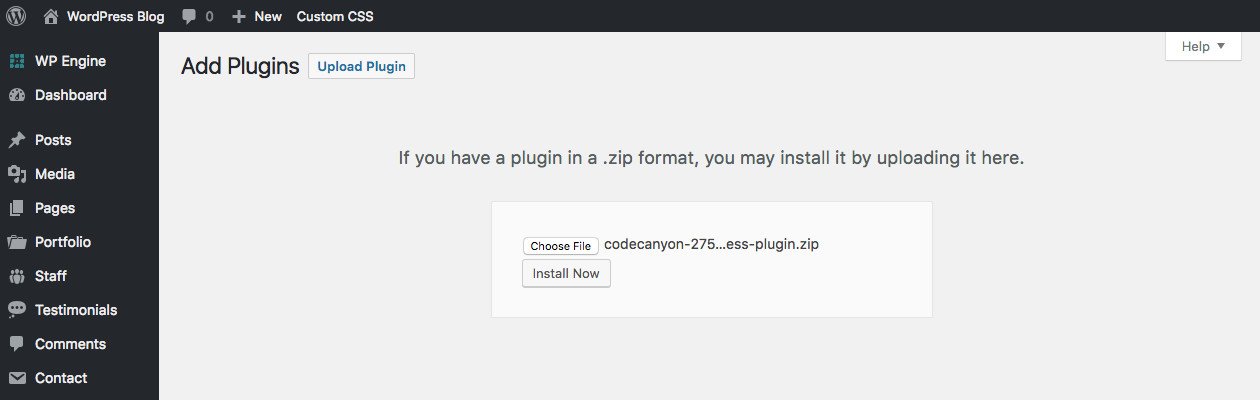
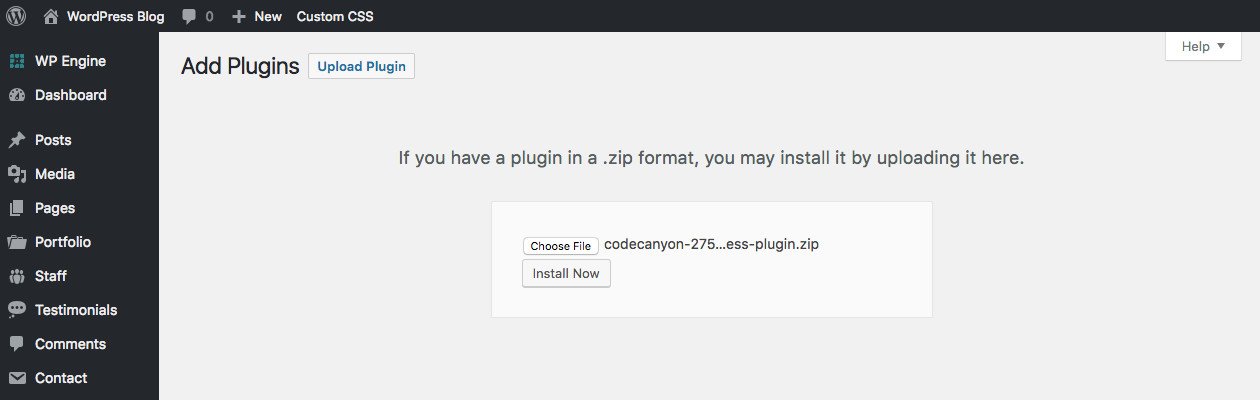
Selanjutnya, masuk ke situs WordPress Anda dan arahkan ke Plugins>
Tambah Baru dan klik tombol "Upload Plugin" di kiri atas layar Anda.
Dari sini, gunakan tombol "Pilih File" untuk memilih file plugin yang
baru saja Anda unduh dari CodeCanyon, dan klik tombol "Pasang
Sekarang". Setelah itu aktifkan plugin dan Anda siap untuk mulai
membangun slider!

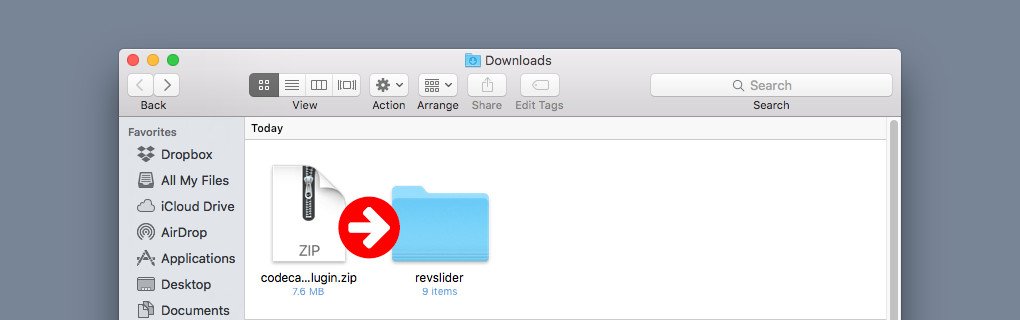
Catatan: Anda juga dapat menginstal plugin Anda melalui FTP dengan
masuk ke server Anda menggunakan ftp dan mengupload plugin yang sudah
diekstrak (unzip) ke folder server Anda yang terletak di wp-content /
plugins.
2. Instalasi Slider Revolution dari Premium Theme
Banyak tema premium yang sudah menyertakan plugin berbayar untuk
menarik pelanggannya. Jika anda ingin memasang plugin Slider Revolution
yang disediakan dari tema, Anda tidak perlu khawatir karena sebagian
besar pengembang telah mempermudah proses instalasi bahkan untuk orang
awam sekalipun dapat melakukannya.

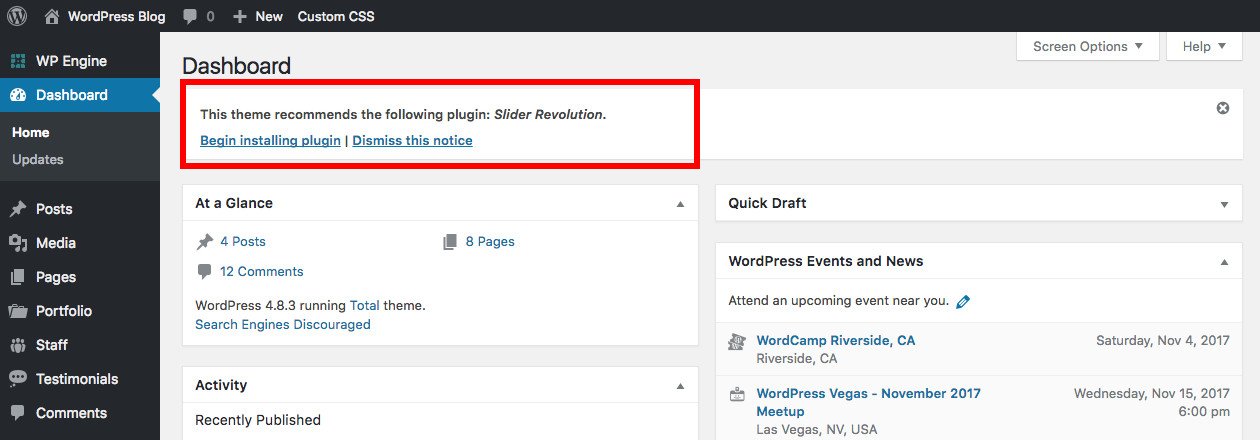
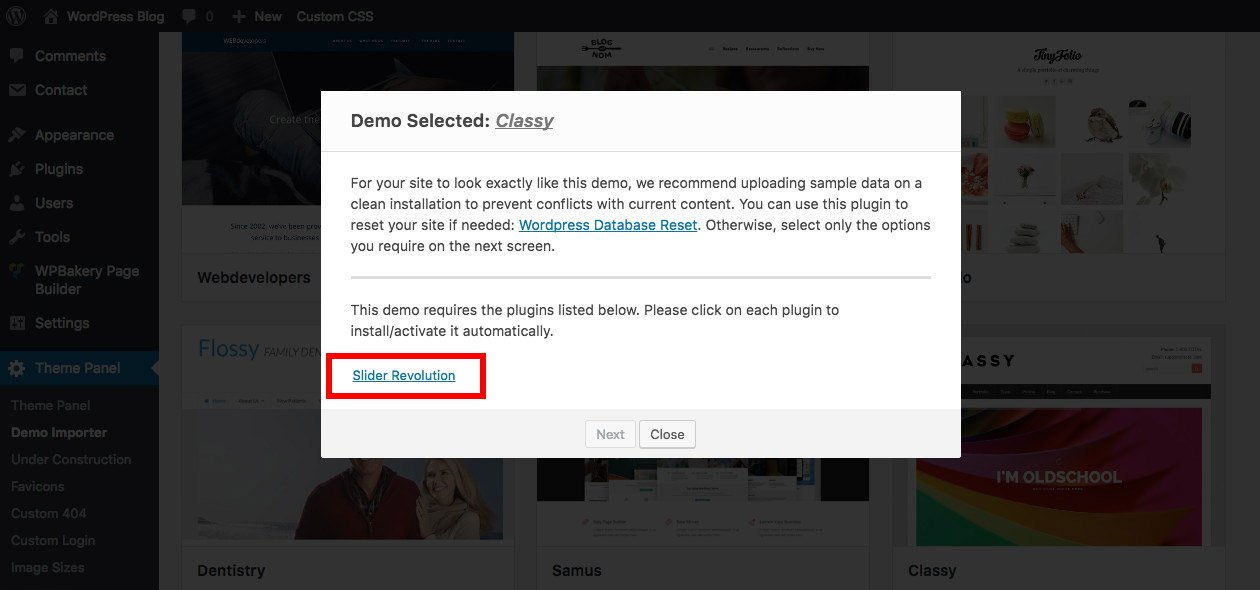
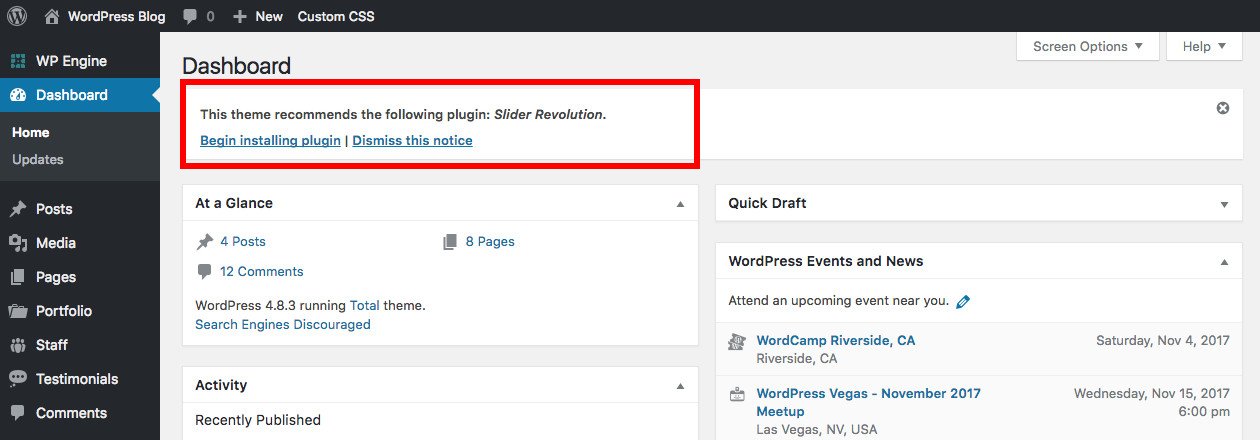
Misalnya, jika Anda menggunakan tema Total WordPress,
Anda dapat melihat notifikasi untuk melakukan instalasi Slider
Revolution (dan plugin lain yang disertakan dengan tema). Cukup klik
tautan untuk mulai menginstal dan kemudian aktifkan plugin.

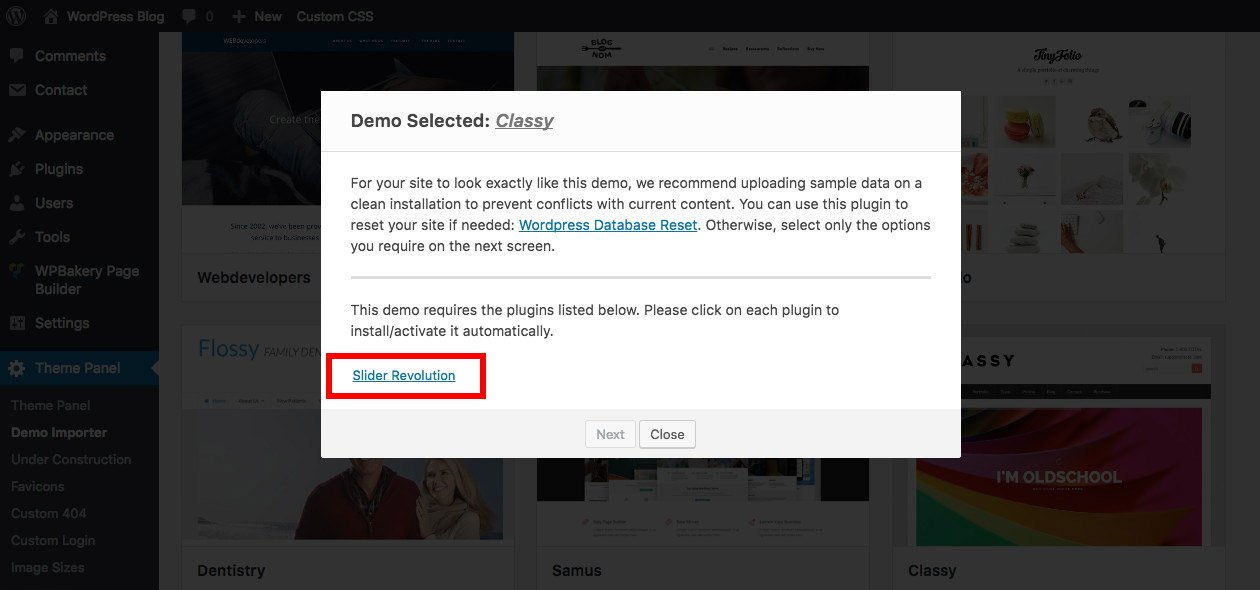
"Total Theme" juga menyediakan opsi demo import untuk menginstal
sesuai dengan desain sample yang telah dibuat oleh pengembang. Jika
Slider Revolution digunakan untuk membuat demo yang Anda impor, Anda
akan diminta untuk menginstal plugin seperti yang terlihat di atas.

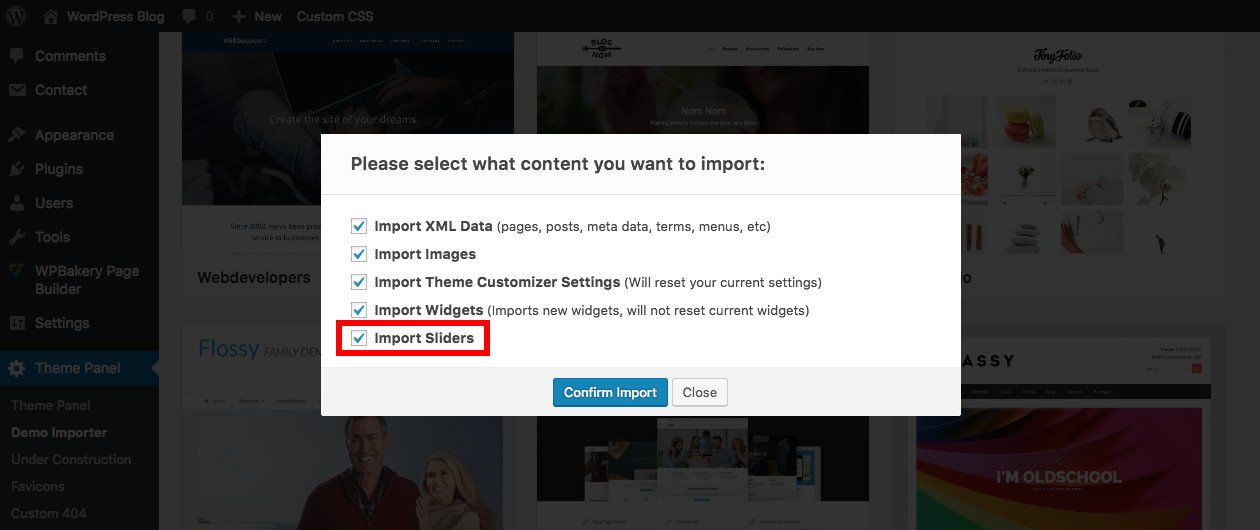
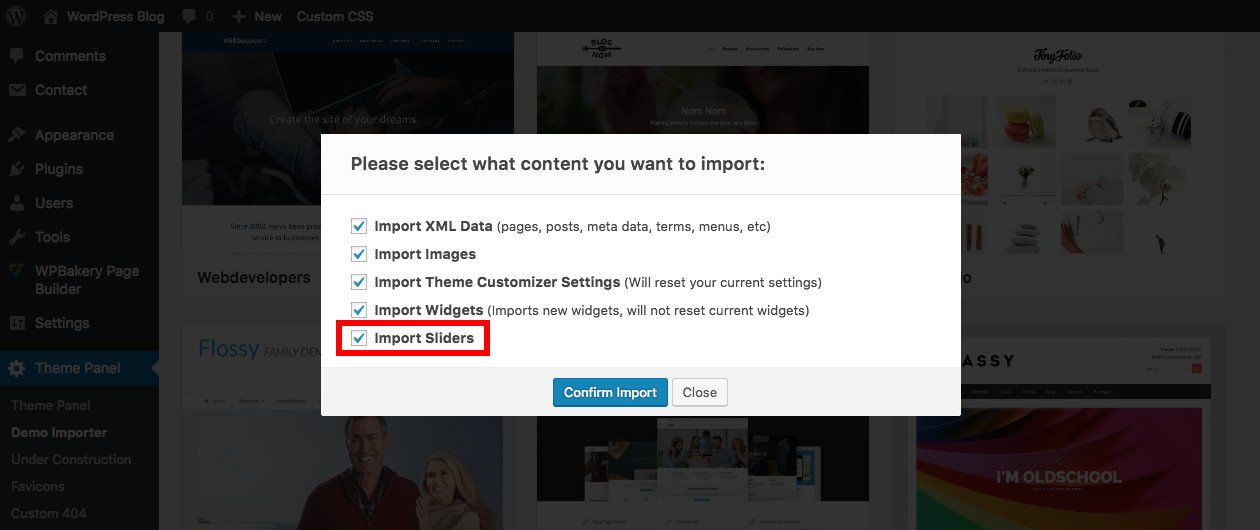
Kemudian pastikan pilihan untuk "Impor Sliders" telah dicentang, dan
template secara otomatis akan mengimpor setiap slider dari demo. Mudah
Bukan?
Tutorial Menggunakan Slider Revolution
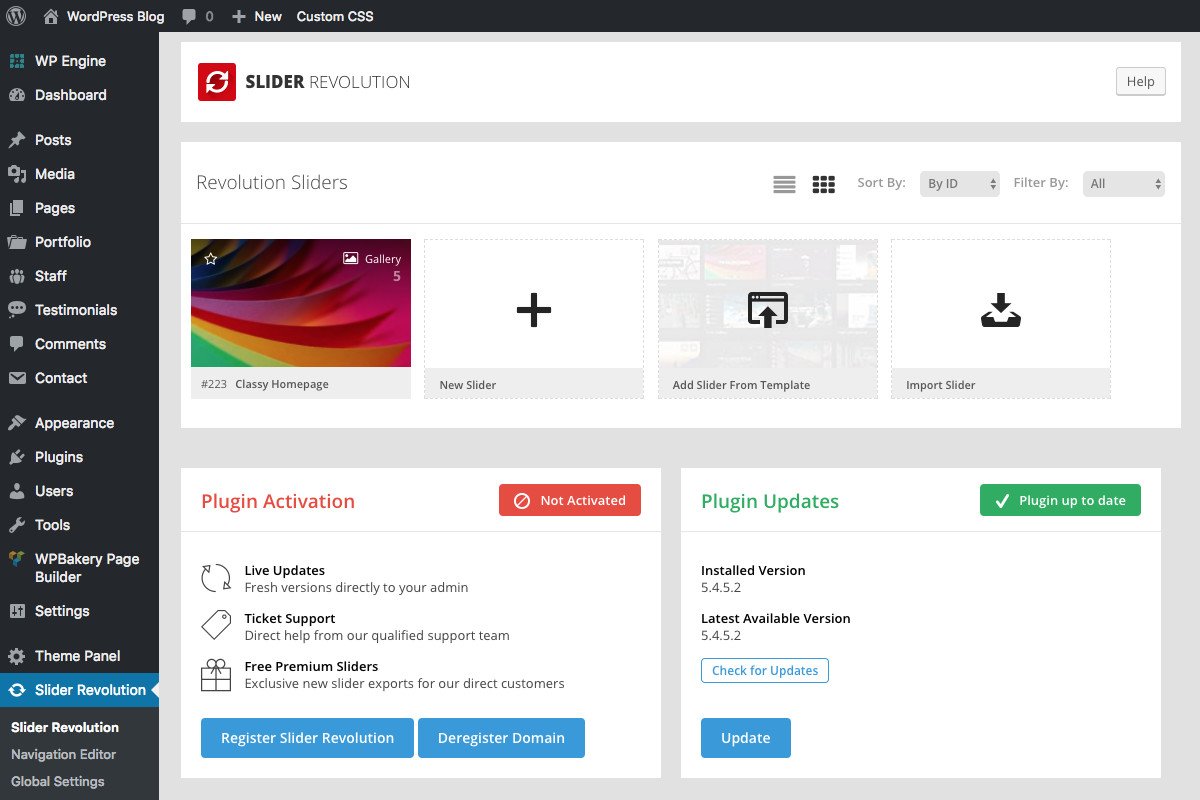
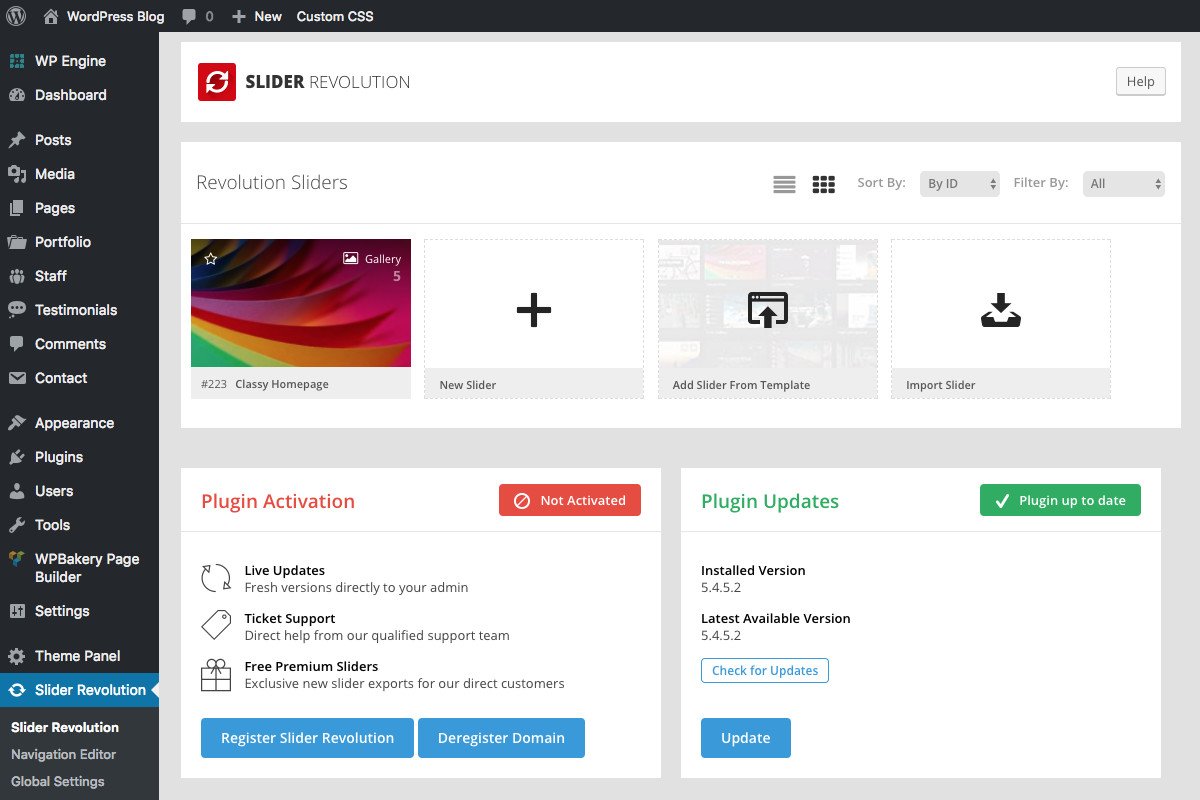
Setelah menginstal plugin, Anda harus membuka halaman slider revolution
dengan melakukan klik pada Menu Slider Revolution yang terdapat di
pilihan navigasi sebelah kiri untuk dibawa ke halaman manajemen slider
Slider Revolution.

Dari sini Anda dapat membuat atau mengedit slider, mengaktifkan
lisensi Anda jika Anda membeli salinan plugin Anda sendiri (jika slider
disertakan dengan tema Anda, Anda dapat mengabaikan bagian ini) dan
melihat apakah salinan plugin Anda sudah diperbarui.
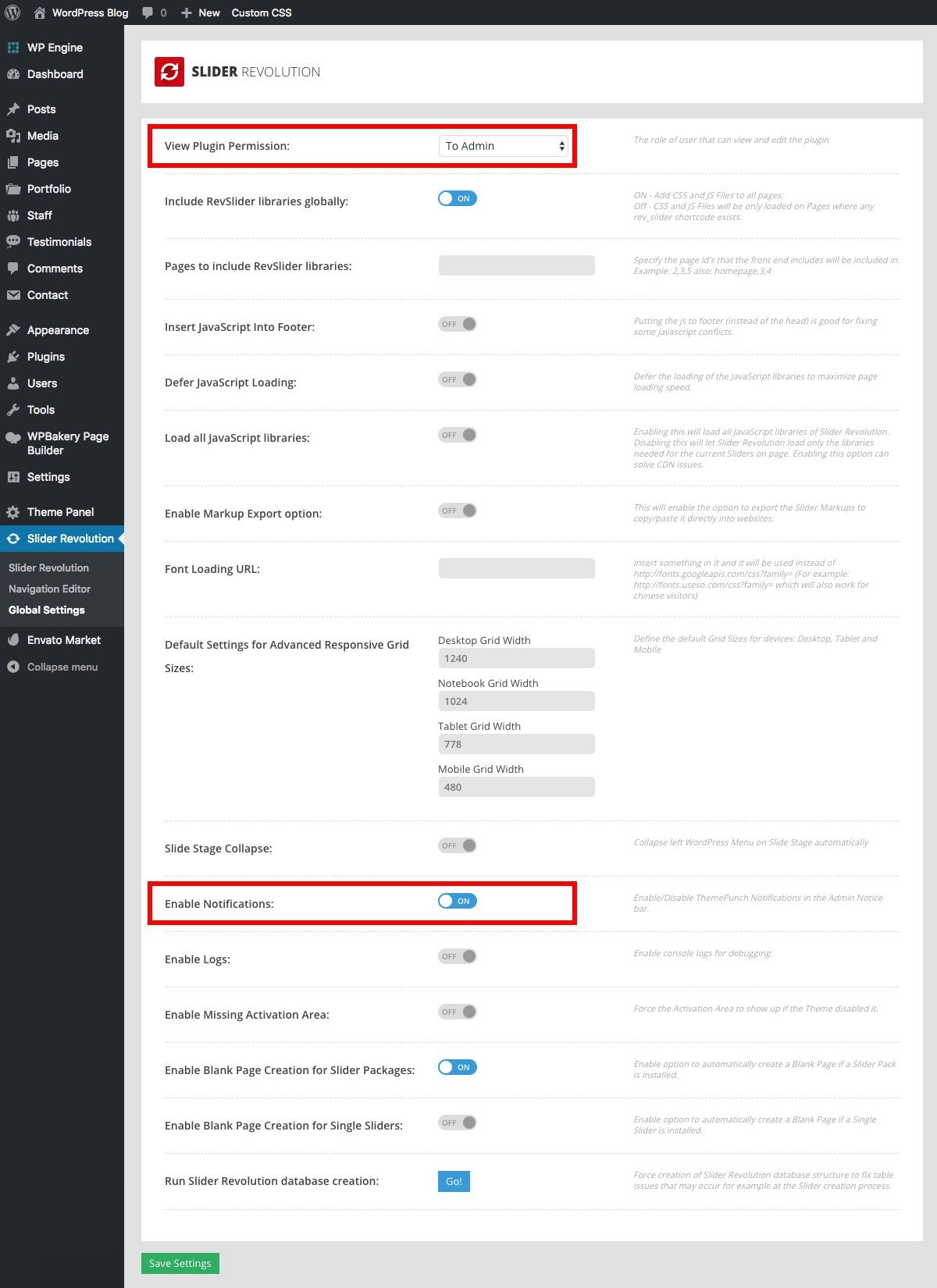
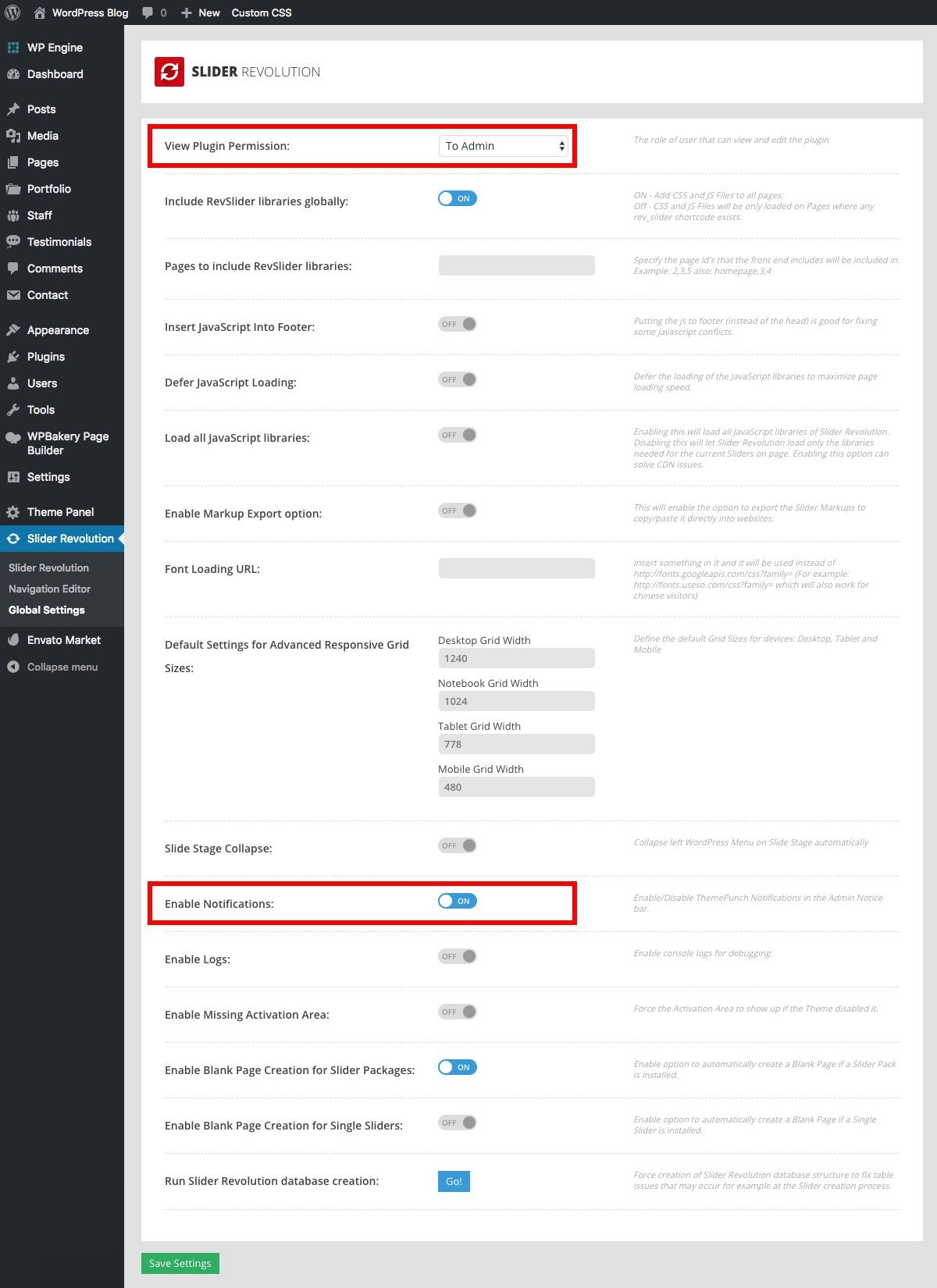
Pengaturan Global Revolution Slider
Sebelum memulai membuat, kami sarankan untuk mengunjungi opsi
Pengaturan Global (yang merupakan submenu di bawah Slider Revolution).

Ada banyak opsi di sini untuk menetapkan grid responsif default
(default), URL pemuatan teks kustom, membuat data dasar untuk plugin dan
banyak hal lagi. Namun ada dua opsi yang kami rekomendasikan untuk
Anda.
Opsi pertama yang harus Anda ketahui adalah opsi lihat Izin Plugin
yang dapat Anda gunakan untuk mengatur akses plugin. Ini adalah cara
mudah untuk mengetahui Anda, perancang web Anda atau admin lain adalah
satu-satunya orang yang membuat slider di situs Anda (sangat membantu
jika Anda memiliki penulis tamu di blog Anda).
Opsi kedua yang mungkin ingin Anda lakukan adalah opsi nonaktifkan
adalah opsi untuk menonaktifkan Pemberitahuan. Jika Anda
menggunakan Slider Revolution yang disertakan dengan tema premium, Anda
mungkin akan melihat pemberitahuan "upgrade". Anda bisa menggunakan opsi
ini untuk menyembunyikan pemberitahuan jika Anda merasa ini sangat
mengganggu. Kemudian simpan perubahan Anda.
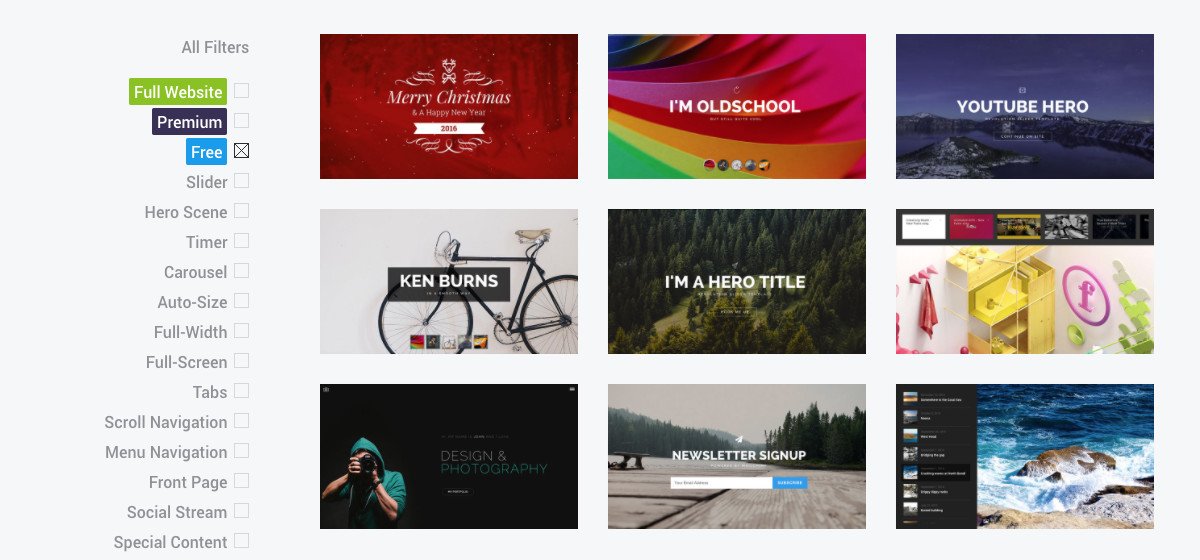
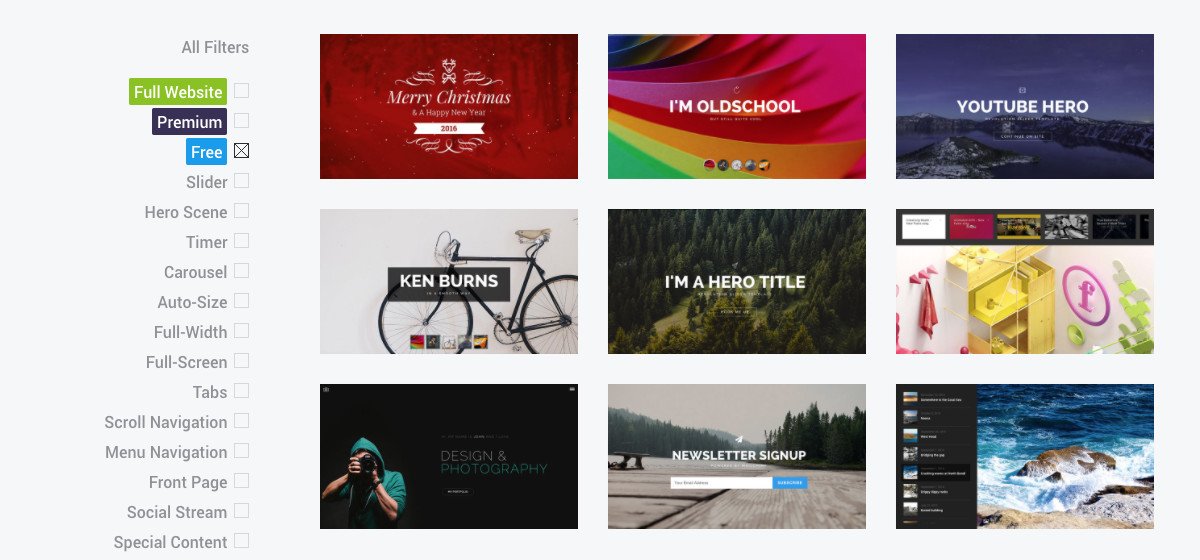
Sekarang Anda dapat mulai membangun slider! Anda memiliki tiga opsi -
mulai dari awal, ambil file ekspor gratis dari "contoh penggunaan"
Slider Revolution atau impor contoh slider yang disertakan dari tema
Anda.
Import a Sample Slider

Jika Anda memilih untuk mengimpor slider dari contoh demo Revolution
Slider, download dulu file slider dari situs mereka, lalu arahkan
kembali ke WordPress Anda, klik pada opsi Impor Slider. Dari sini,
telusuri file yang Anda download tadi dan klik Unggah. Tunggu hingga
proses selesai, setelah menambahkan demo slider dan semua pengaturannya
maka Anda dapat menggunakannya sebagai dasar untuk slider baru.
Buat Slider Baru
Jika Anda membuat penggeser dari awal, klik pada opsi Penggeser Baru. Sekarang mulai dari atas

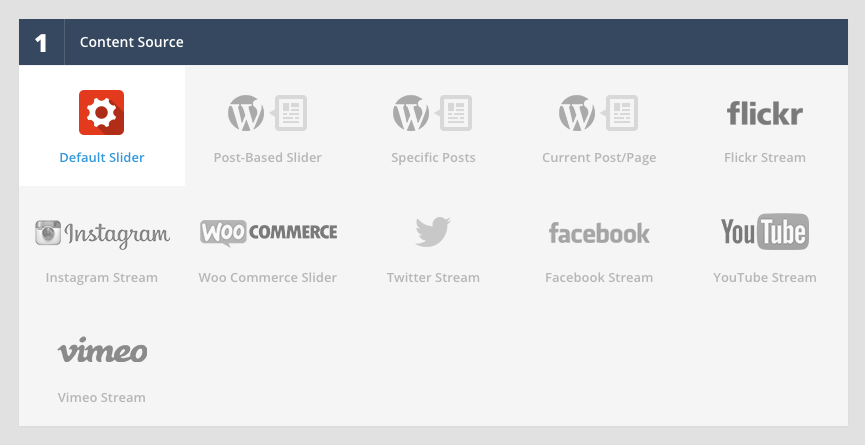
Pilih sumber konten: pilih bagaimana Anda ingin menambahkan konten ke
slider Anda. Ada 11 sumber konten untuk dipilih, tetapi untuk sebagian
besar Anda akan ingin memilih opsi default.

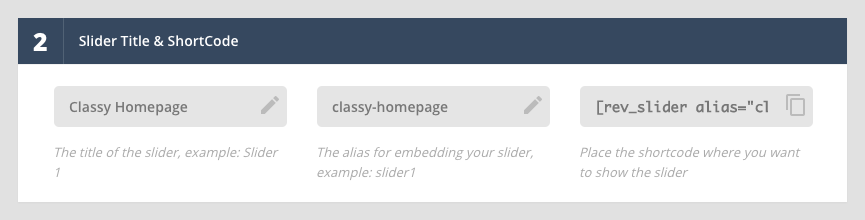
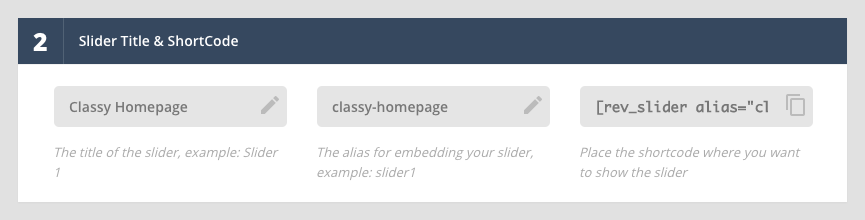
Tambahkan judul slider & shortcode: Pilih nama untuk slider Anda
yang akan membantu Anda mengingat apa yang ada di dalamnya atau halaman
apa yang Anda gunakan. Ini juga tempat Anda akan menemukan kode pendek
yang mudah untuk slider Anda untuk memasukkannya ke dalam posting dan
halaman.

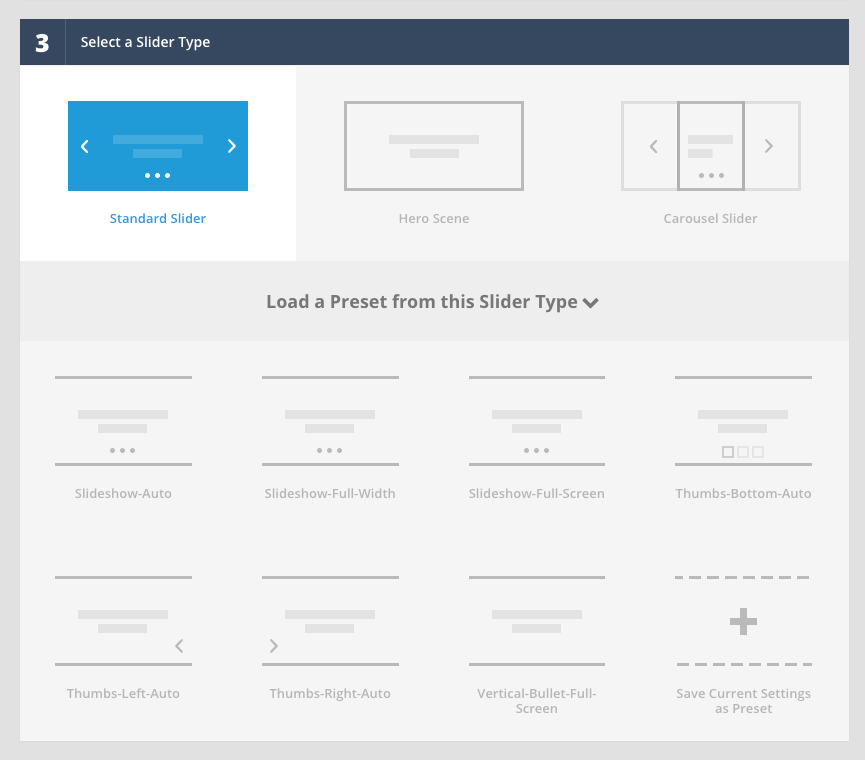
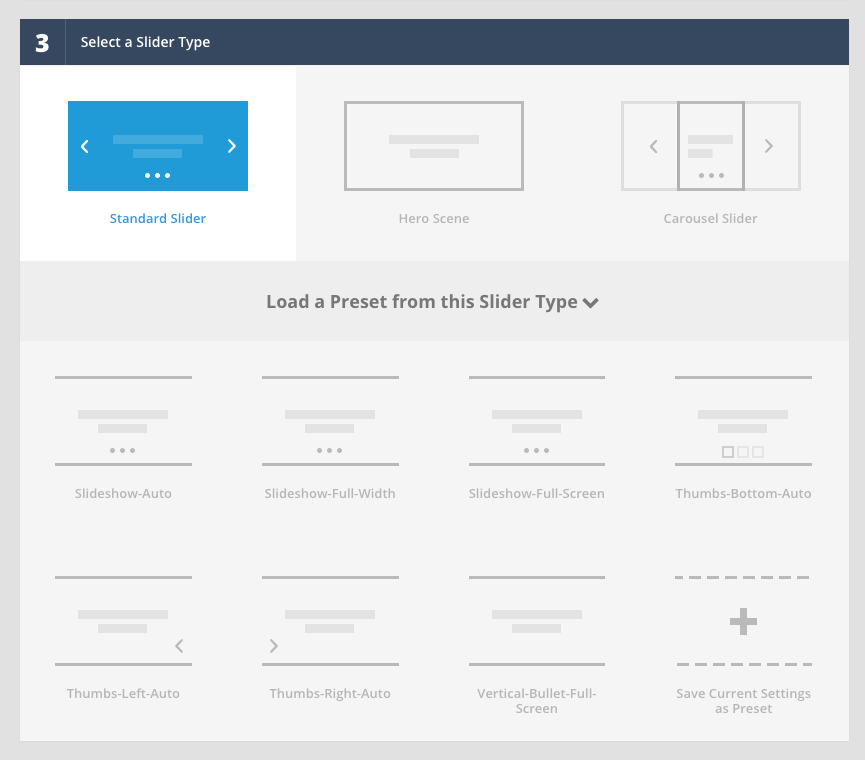
Pilih jenis slider: Pilih jenis slider, dan pilih preset untuk memuat preset yang termasuk dalam plugin.

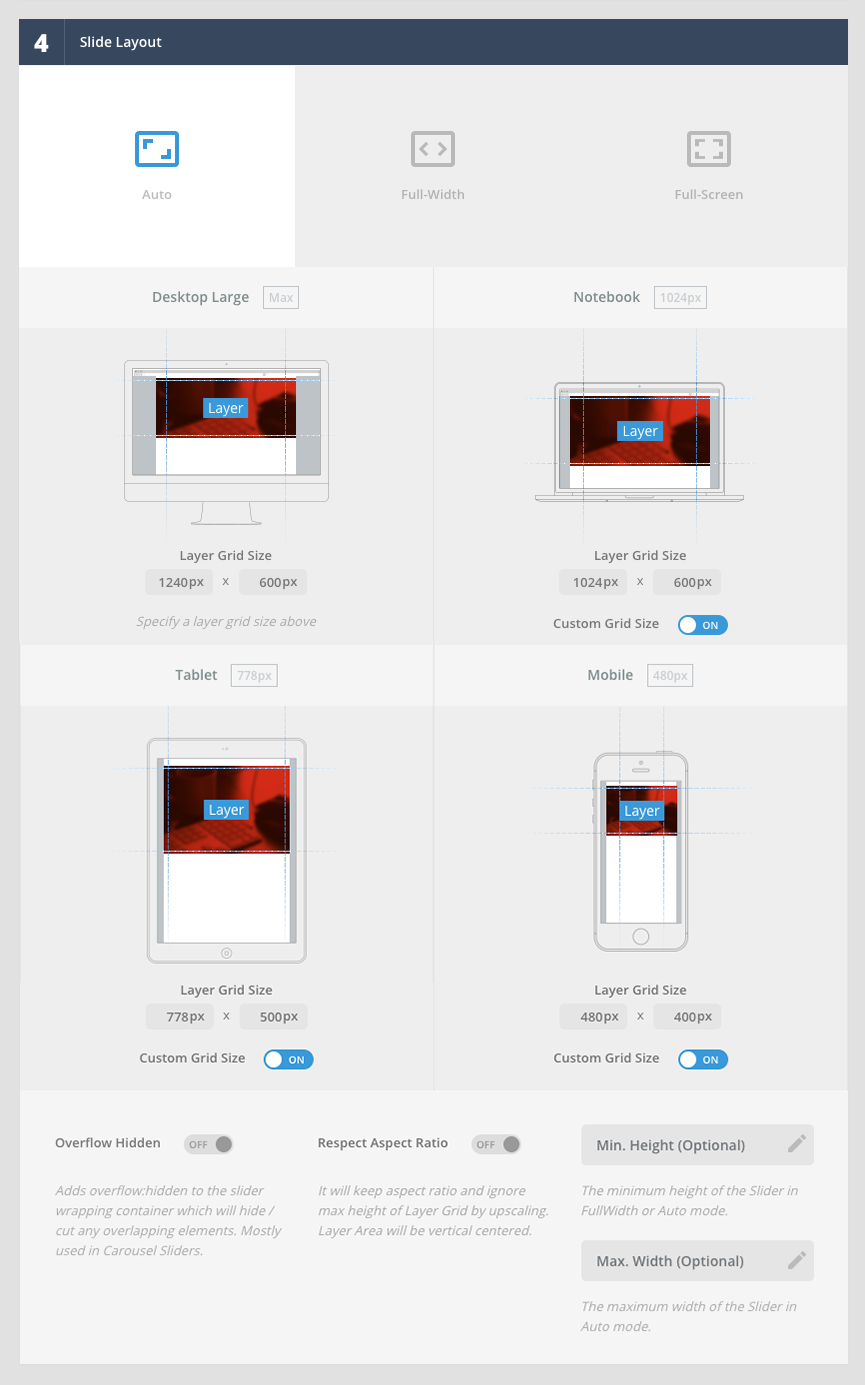
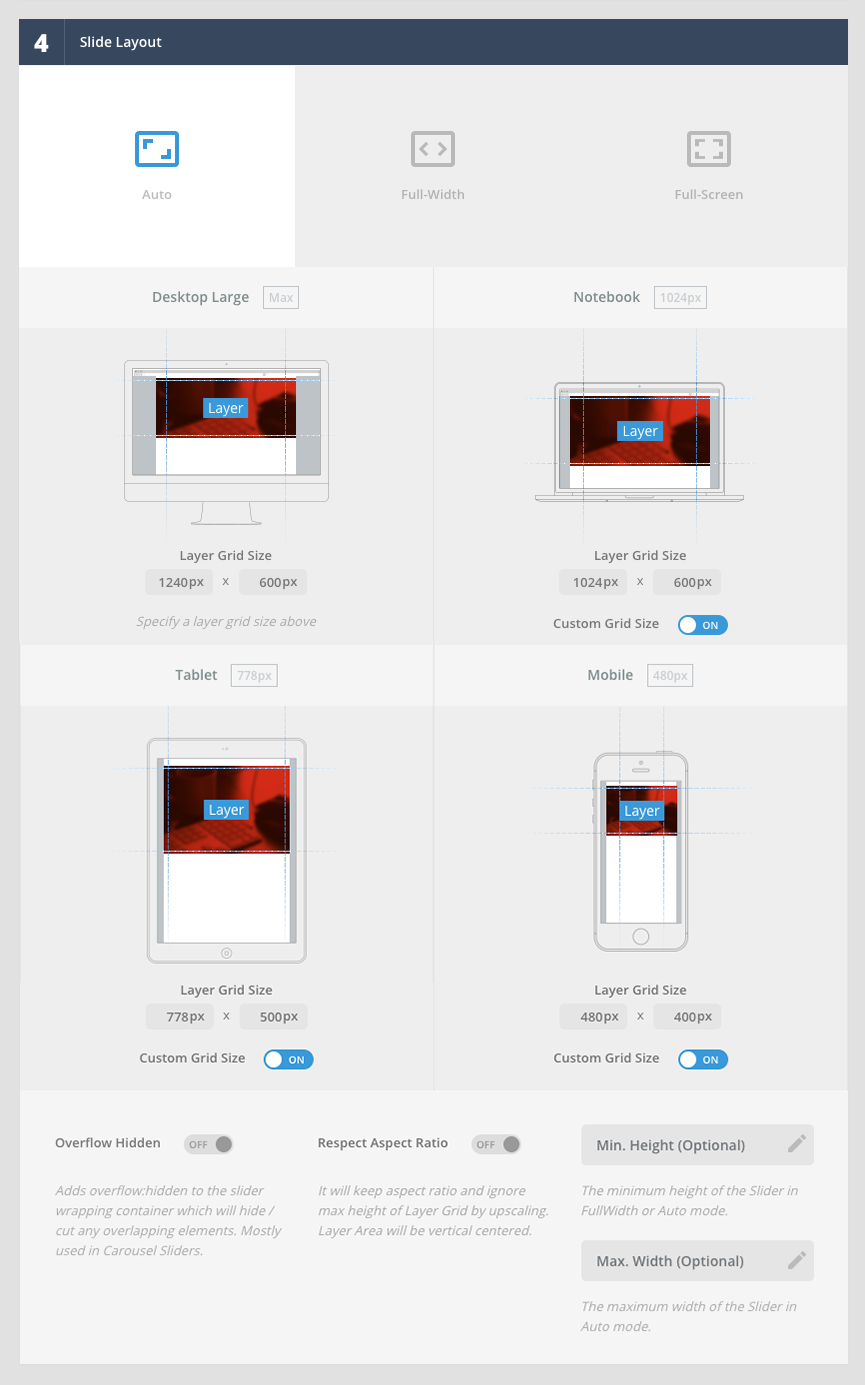
Pilih layout slide: Pilih layout dan ukuran slider Anda (dalam
piksel). Anda dapat mengatur ukuran khusus berdasarkan ukuran
layar, meskipun layar penuh akan mengisi seluruh layar browser Anda.
Terlepas dari opsi mana yang Anda pilih, Anda harus menambahkan lebar
& tinggi slider yang akan menentukan ukuran penampung layout Anda.
Selanjutnya kembali ke bagian atas layar Anda untuk mulai mengedit slider Anda.
Pengaturan Slider
Di sebelah kanan Anda akan melihat banyak opsi slider. Berikut adalah penjelasannya:
Pengaturan Umum: Atur pilihan pertunjukan slide,
atur durasi slide default Anda (lamanya waktu slide ditampilkan untuk),
edit transisi / animasi dan latar belakang default, aktifkan bilah
kemajuan (dan edit posisi dan gaya), edit pengaturan slide pertama,
aktifkan slide berikutnya fokus dan nonaktifkan blur.
Tata Letak & Visual: Edit bayangan, overlay,
latar belakang slider utama, aktifkan pemintal loader, nonaktifkan
slider Anda di ponsel (atau di bawah lebar tertentu) dan pilih posisi
slider di halaman.
Navigasi: Sesuaikan pilihan dan pengaturan untuk
panah sider, bullet, tab dan thumbnail. Juga aktifkan navigasi sentuh,
gesek, navigasi keyboard, dan gulir mouse.
Parallax & 3D: Aktifkan parallax dan / atau dukungan 3D plus sunting sensitivitas mouse dan level kedalaman paralaks.
Performa dan SEO: Aktifkan pemuatan yang malas dan monitor kinerja slider.
Penanganan Masalah: Aktifkan fallback dan pecahkan masalah kesalahan bilah geser apa pun.
Google Fonts: Muat khusus keluarga Google Fonts
khusus untuk slider Anda (tambahkan font mana yang Anda inginkan atau
perlu menambahkan layer teks yang cocok dengan sisa situs web Anda ke
slide Anda).
Impor / Ekspor / Ganti: Impor template khusus,
ekspor slider Anda saat ini untuk digunakan kembali di situs web lain
dan gunakan opsi untuk mengganti url di slider Anda.
Fungsi API: Mengedit metode dan acara api (sebaiknya Anda mengabaikan tab ini kecuali Anda pengembang lanjutan).

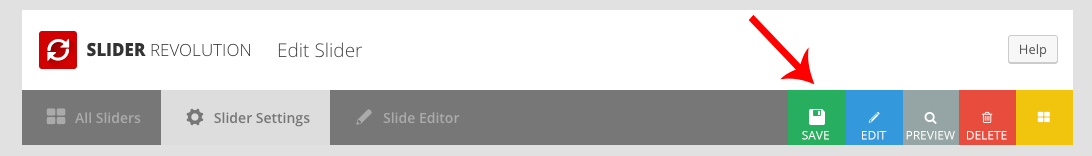
Setelah selesai membuat pilihan, klik tombol hijau di bagian atas
layar untuk menyimpan perubahan Anda. Setelah itu klik pada gambar
pensil biru untuk mulai mengedit slide!
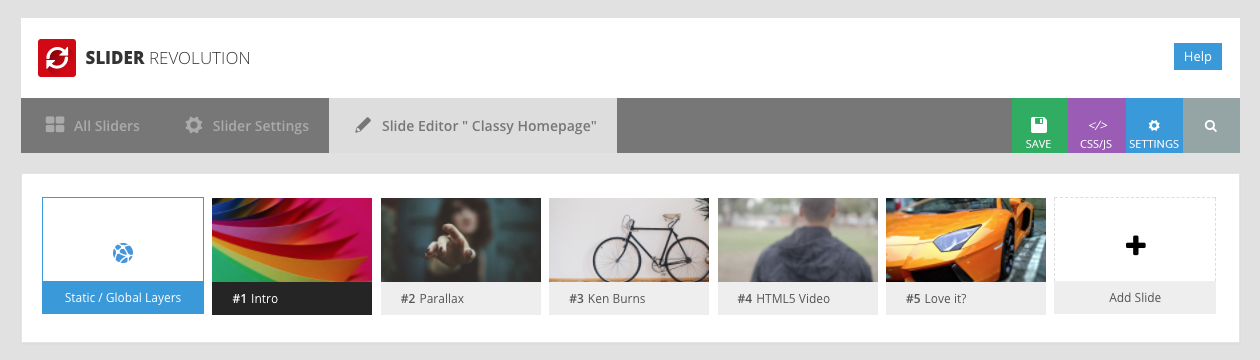
Add or Edit Slides

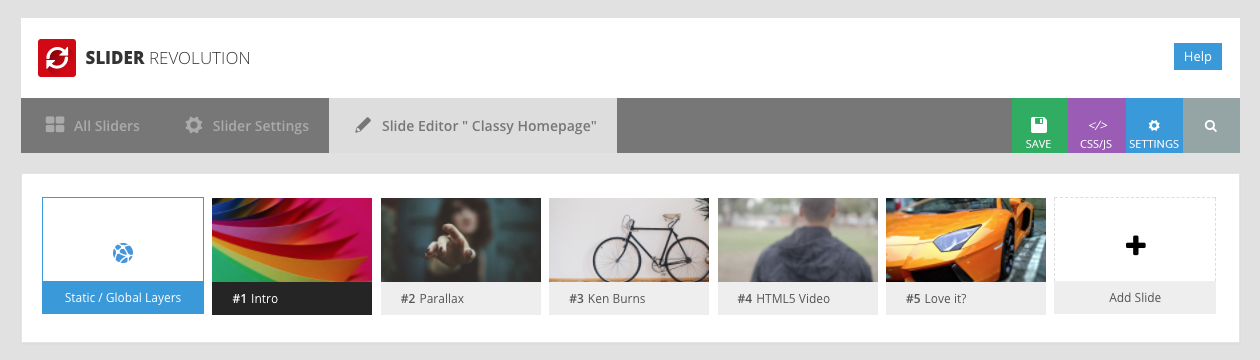
Sekarang Anda bisa mulai menambahkan slide Anda. Ada dua atau tiga
opsi slide bergantung pada apakah Anda memulai dari awal atau
menggunakan panel geser contoh: Lapisan Statis / Global, slide yang
sudah dibuat, dan Tambahkan Slide.
Lapisan Statis / Global akan dilihat sebagai hamparan di atas semua
salindia yang Anda buat. Ini adalah cara yang bagus untuk menambahkan
logo atau tanda air, sertakan tombol "Beli Sekarang" untuk produk Anda
atau bahkan tautan untuk berlangganan nawala Anda.
Pilih slide yang keluar untuk melakukan perubahan pada slide yang
sebelumnya Anda buat atau impor sebagai bagian dari panel geser sampel.
Ini adalah salah satu cara termudah untuk memulai dengan Slider
Revolution jika Anda baru menggunakan plugin ini, karena slider contoh
mereka menunjukkan cara menggunakan berbagai fitur plugin dengan baik
untuk membuat slider yang mengesankan. Klik Tambah Slide untuk mulai
membuat slide dari awal.

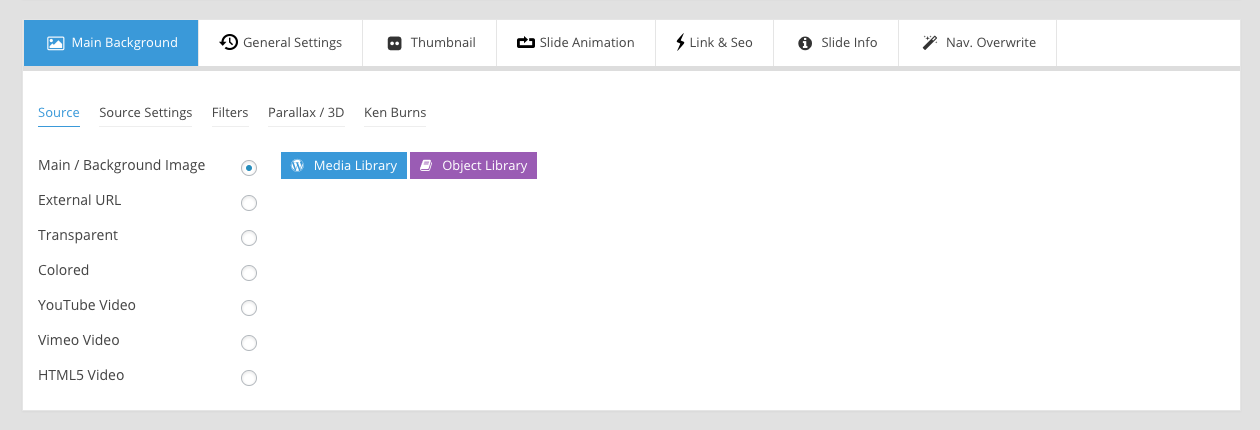
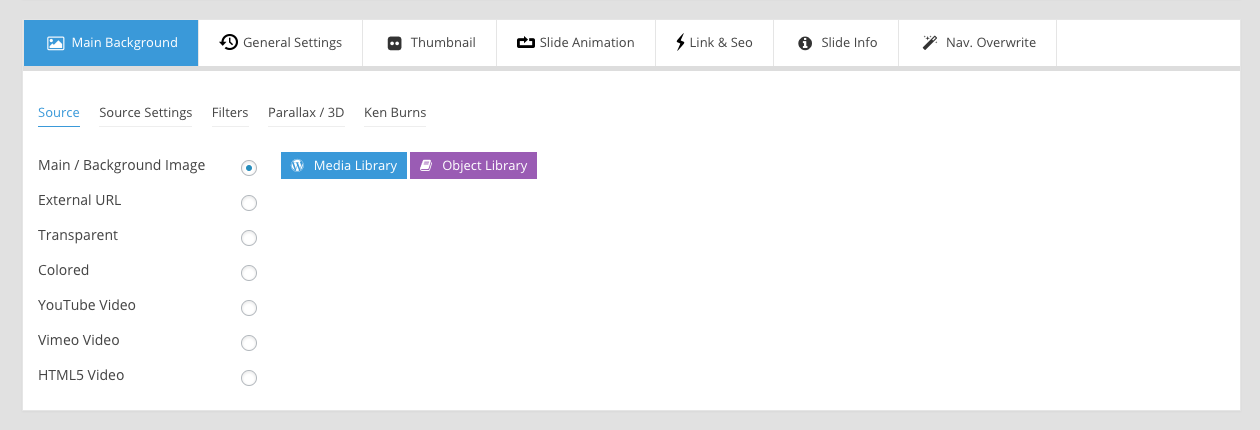
Pertama, gunakan opsi Background Utama untuk memilih latar belakang
slide Anda: gambar, URL eksternal, transparan (catatan - jika Anda
mengatur latar belakang slider utama dalam pengaturan slider umum maka
akan terlihat), warna solid atau video.
Kemudian gunakan opsi untuk pengaturan sumber media, filter, tingkat
paralaks (%), dan Ken Burns (efek animasi panning dan zooming) jika Anda
ingin menyesuaikan slide Anda lebih lanjut.

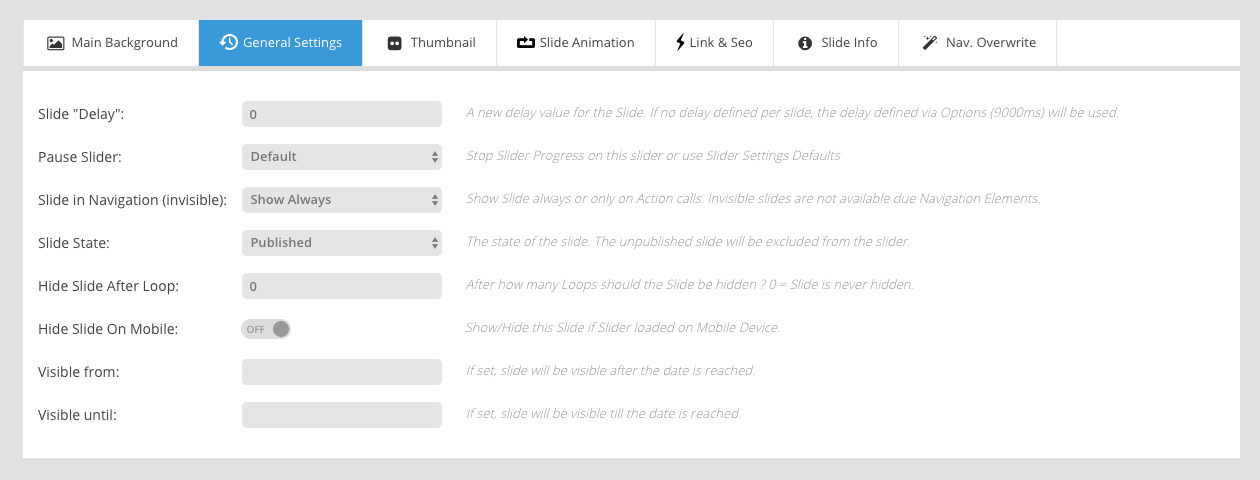
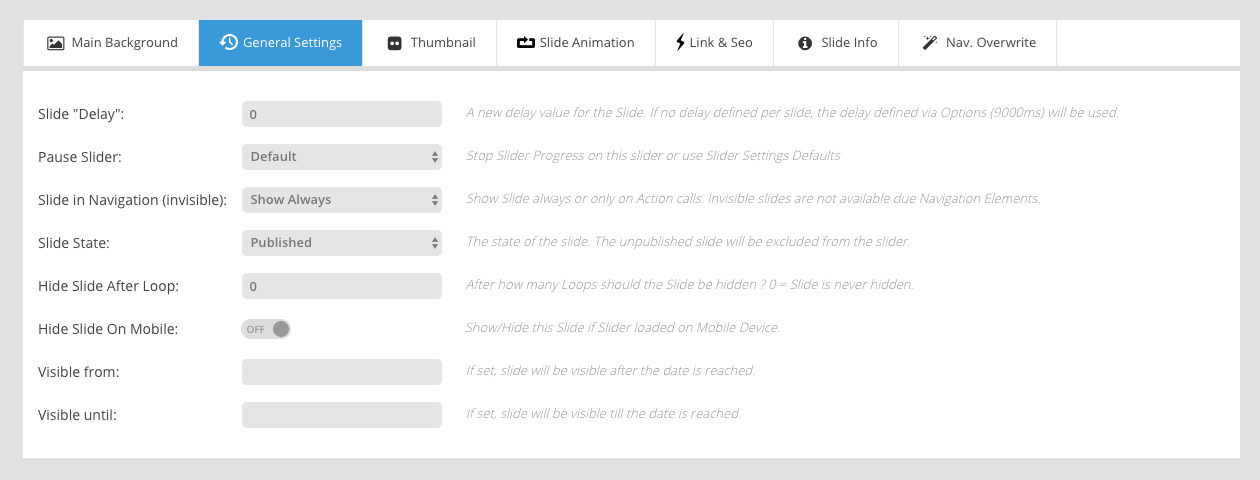
Selanjutnya pindah ke Pengaturan Umum. Ini adalah tempat Anda dapat
menyetel slide jika Anda tidak ingin slider Anda beranimasi segera
setelah memuat, mengedit opsi perulangan slide atau menambahkan tanggal
kedaluwarsa (lebih baik jika Anda membuat penggeser untuk tema liburan
atau promosi). Fitur keren lain yang ada pada tab ini adalah kemampuan
untuk mengatur Status Slide Anda untuk tidak dipublikasikan, dengan cara
ini Anda dapat mengedit
slide dan melihat pratinjau di bagian belakang situs web Anda tanpa
slide baru yang dapat dilihat oleh pengunjung situs web Anda.
Jika Anda menggunakan navigasi thumbnail untuk slider Anda, tab
Thumbnail menawarkan opsi untuk memilih gambar dan dimensi slide
kustom. Tetapi jika Anda memilih untuk tidak menggunakan style navigasi
ini, Anda dapat melewati tab ini.

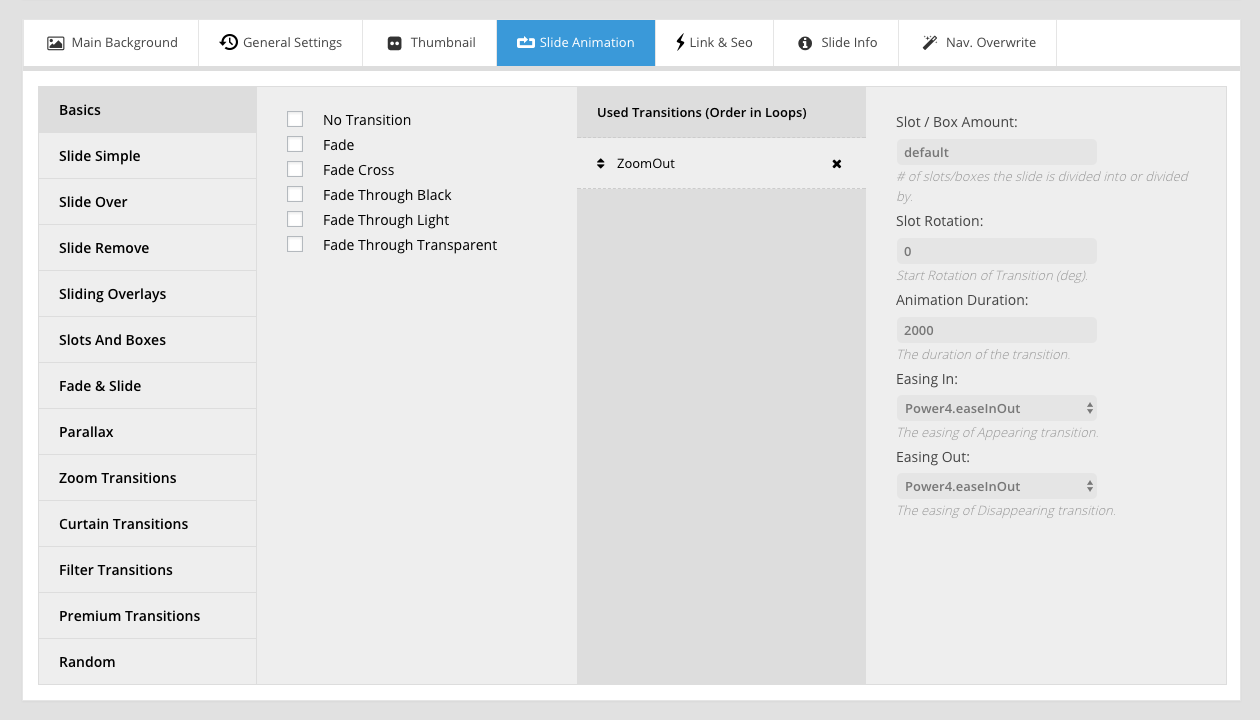
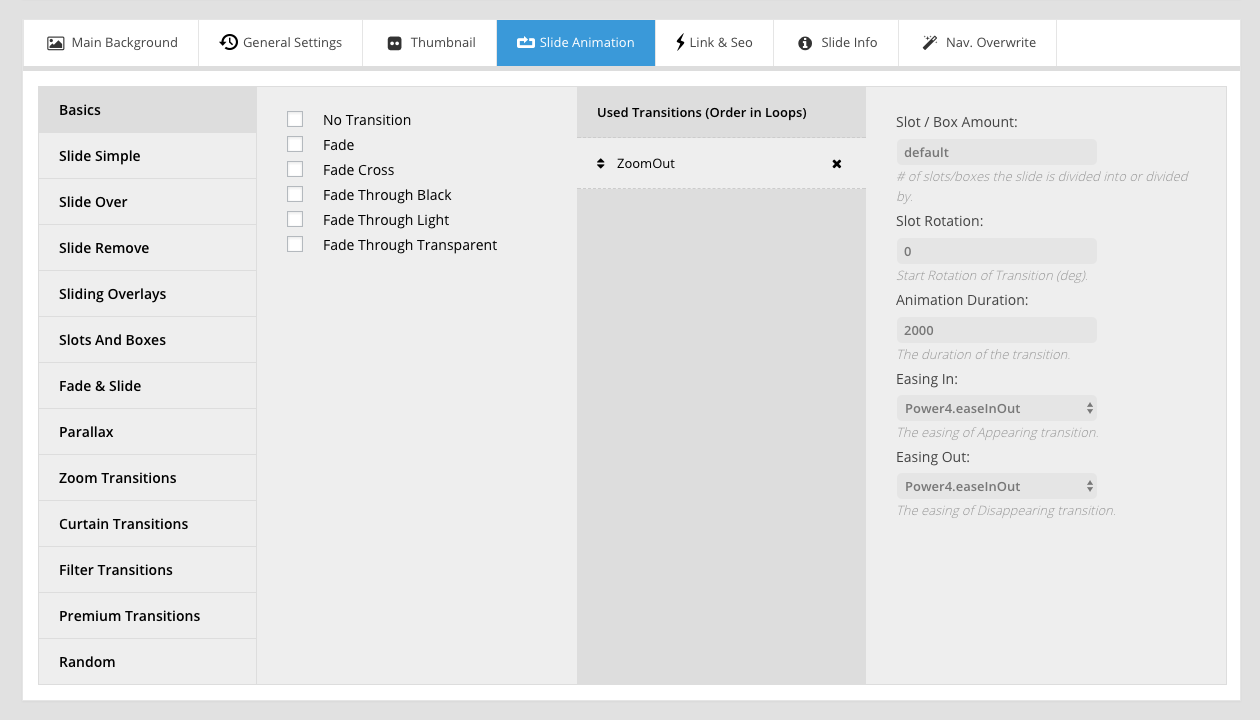
Setelah selesai, Anda dapat beralih ke tab Slide Animation untuk
menyesuaikan animasi transisi slider Anda. Ada lebih dari 80+ animasi
untuk memilih dari opsi plus untuk rotasi, durasi dan pelonggaran.
Revolution Slider juga menawarkan opsi untuk pengaturan Tautan &
SEO, Info Slide (parameter dan deskripsi khusus) dan Penghapusan
Navigasi untuk menambahkan panah navigasi khusus, bullet atau thumbnail
khusus untuk slide Anda.
Sekarang adalah waktu yang tepat untuk mengklik tombol hijau di
bagian atas layar untuk menyimpan pengaturan Anda sebelum menambahkan
layer dan style ke slide Anda.
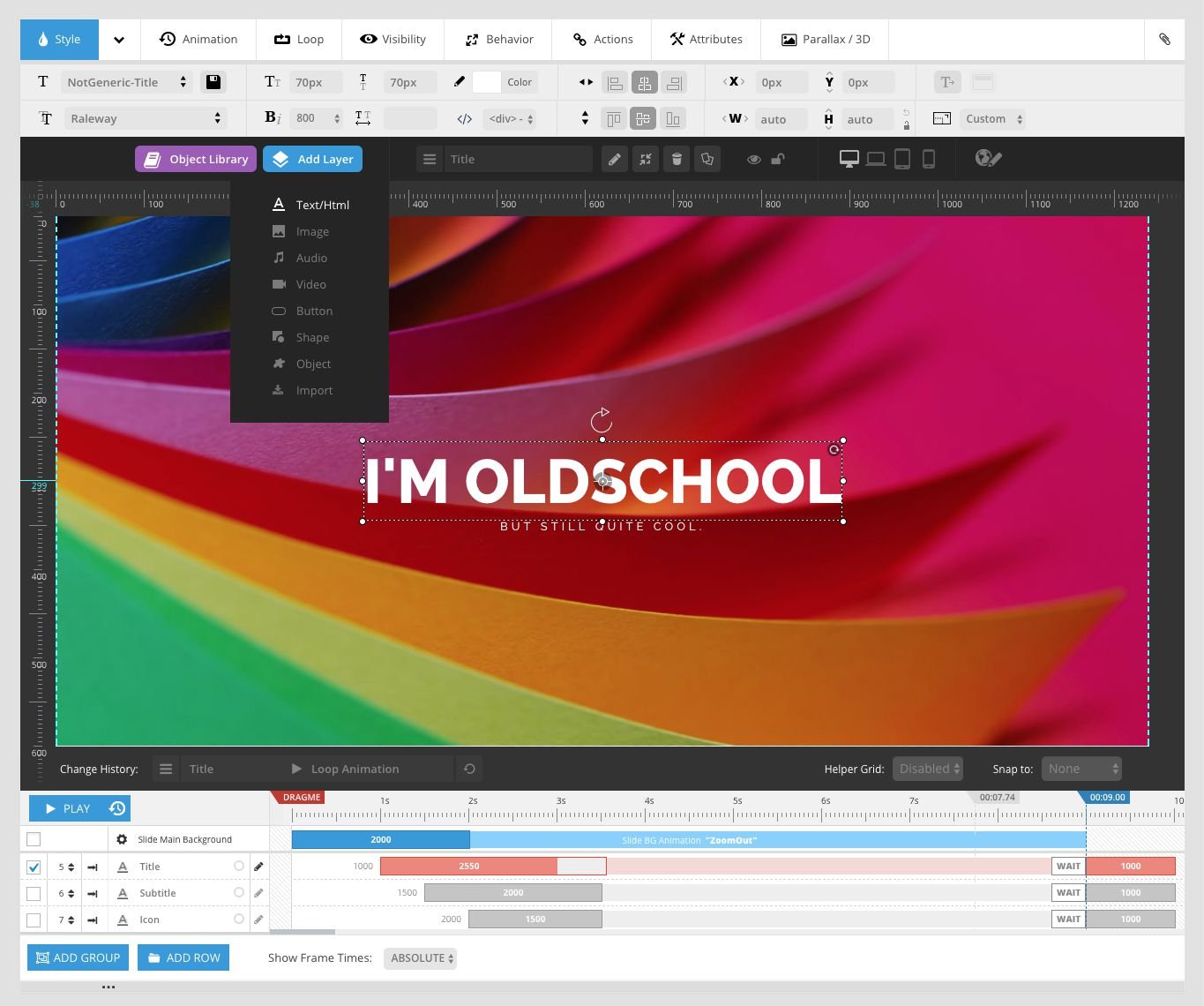
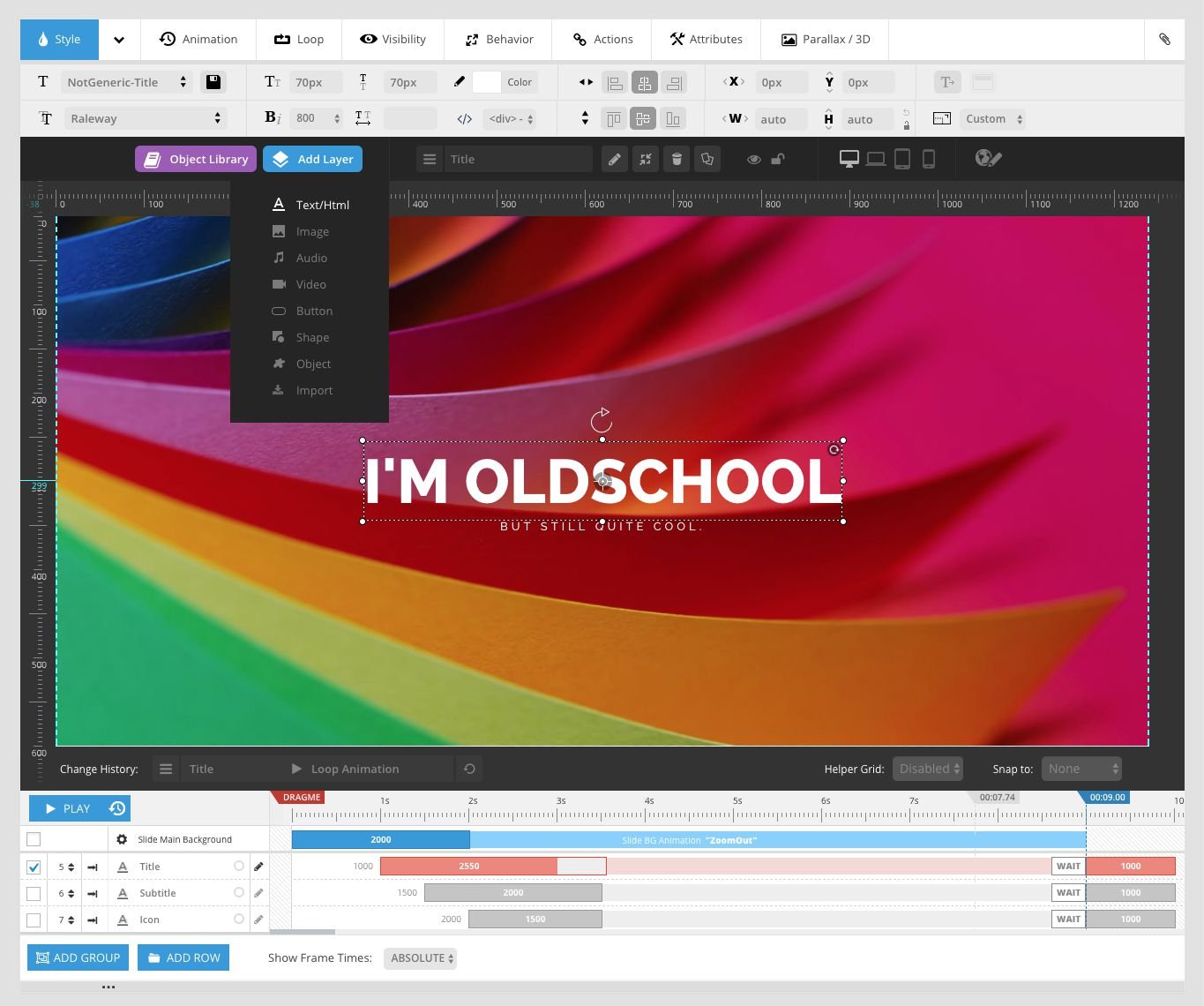
Tambahkan Slide Layers

Saat menambahkan atau mengedit slide, Slider Revolution dikemas
dengan berbagai pilihan menarik. Anda dapat memilih dari 8 opsi
Tambahkan Layer yang berbeda:
- Teks / layer HTML digunakan untuk menambahkan judul, deskripsi, atau bahkan tautan. Tambahkan apa pun yang ingin Anda katakan pada slide Anda.
- Gambar sangat bagus untuk memasukkan logo Anda,
menambahkan kedalaman pada slide parallax, menyisipkan sebelum / setelah
set, dan banyak lagi.
- Layer Audio & Video cukup lurus ke depan. Pilih
media yang ingin Anda sisipkan dan pilih file dari pustaka media Anda
atau masukkan tautan (YouTube, SoundCloud, dll.). Kemudian tambahkan
pengaturan untuk mengaktifkan perulangan, putar otomatis, slide
berikutnya pada akhir, volume dasar, segmen awal / akhir dan preloading.
Ini adalah cara mudah untuk menambahkan testimonial nyata ke slider
Anda, video intro atau tutorial.
- Layer Button Option mencakup 21 ukuran dan radius
perbatasan kombo yang dapat Anda edit warna, latar belakang, warna
batas, ikon, font, hover state dan teks. Selain itu ada sejumlah pra-set
yang membantu untuk tautan sosial ikon gulir mouse animasi, menu
hamburger atau bahkan play / pause.
- Shapes dapat digunakan untuk menambahkan efek
(seperti pulsing atau memancarkan warna di belakang tombol), untuk
menentukan bagian dari lapisan teks (gunakan bentuk untuk menyorot hanya
satu kata atau frasa) atau untuk menambah minat visual. Pilih latar
belakang Anda, warna batas / ukuran, bentuk batas radius (0 untuk
persegi, 100 untuk lingkaran), ukuran bentuk dalam piksel dan padding.
- Layer object dapat digunakan untuk memasukkan png, jpg, svg, atau ikon dari pustaka sumber daya gratis di ThemePunch.
- Impor untuk menyalin lapisan atau geser dari bilah geser lain di pustaka Anda. Cepat dan sederhana!
Klik tombol "Tambahkan Layer" untuk memulai, lalu gunakan opsi untuk benar-benar menyesuaikan atau memberi lapisan.
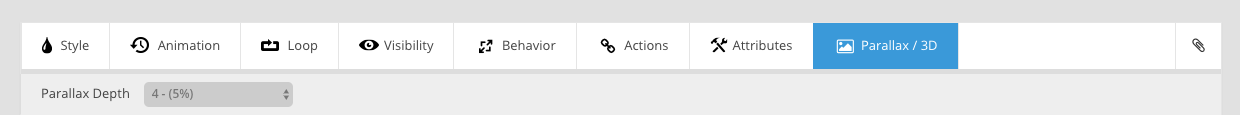
Layer Options
Jika Anda melihat ke atas pada bagian pratinjau slider utama Anda
akan melihat bilah putih dengan banyak pilihan yang dapat Anda gunakan
untuk mengedit dan menyesuaikan layer Anda saat Anda menambahkannya.

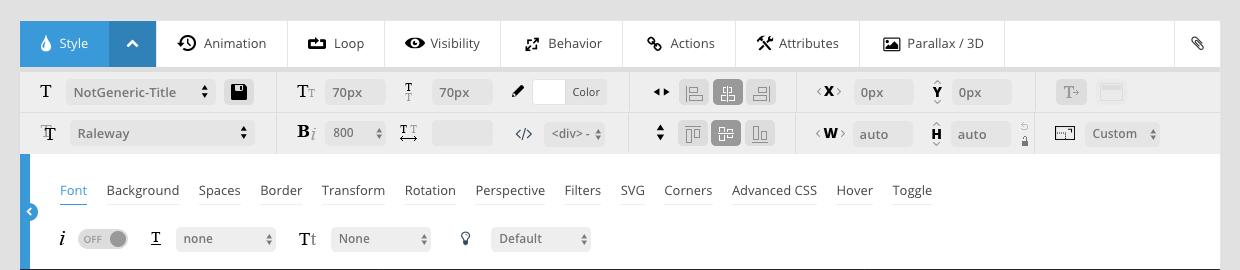
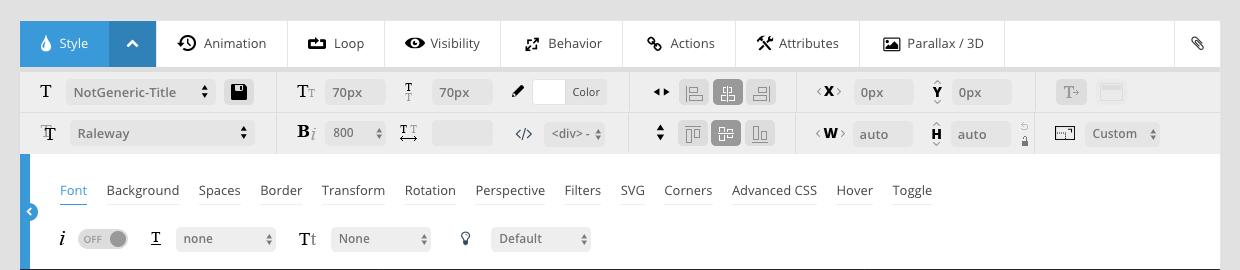
Gunakan opsi Style untuk mengedit font, warna, dan
lokasi lapisan Anda. Ini mencakup semua hal mulai dari font Google
khusus, ukuran font, tinggi garis, warna teks, latar belakang lapisan,
padding / margin, perspektif, hover, toggle, dan lainnya.

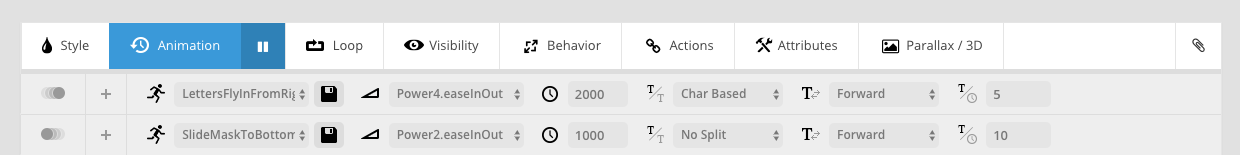
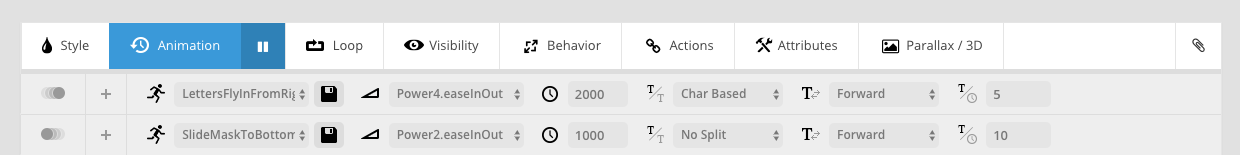
Tab Animasi sama seperti yang Anda harapkan - itu
memegang opsi untuk menambahkan dan menyesuaikan animasi entri dan
keluar untuk lapisan Anda. Pilih template animasi preset, tambahkan
pelonggaran dan edit durasi animasi.

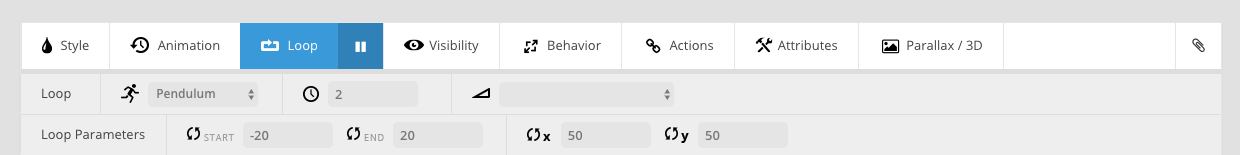
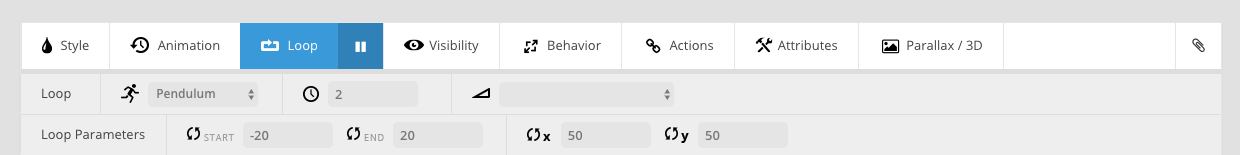
Loop Setting sangat sederhana: Anda bisa membiarkan
settingannya dinonaktifkan sehingga layer Anda cukup memuat dengan
animasi yang sudah Anda pilih, atau mengaktifkan perulangan dengan
memilih jenis. Pilih dari bandul, rotate, sideloop, pulse dan wave untuk
memberi layer Anda animasi yang konstan dan berputar.

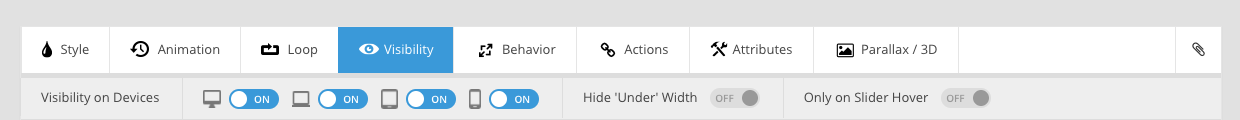
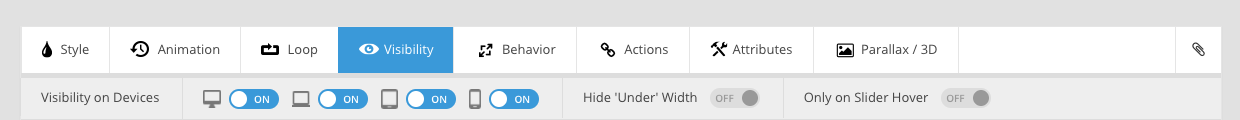
Mobile Setting ditemukan di bawah Visibilitas. Dari
sini Anda dapat menentukan apakah lapisan harus terlihat pada perangkat
tertentu, tersembunyi di bawah lebar yang ditetapkan atau hanya muncul
di hover.

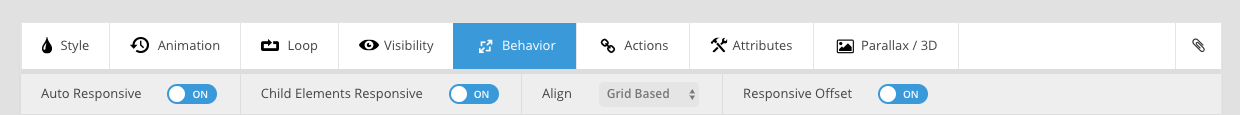
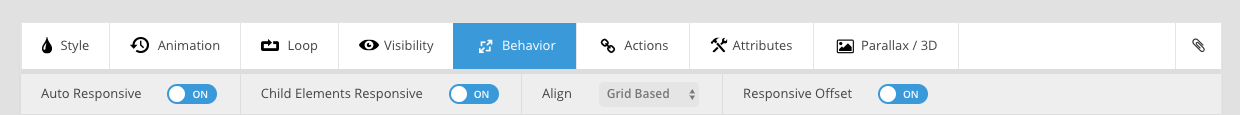
Behavior mencakup beberapa matikan membantu untuk
menyesuaikan pengaturan lapisan Anda. Yang pertama adalah pengaturan
untuk mengaktifkan respon otomatis dan respons elemen anak. Secara
default, lapisan slide akan menyusut ketika jendela browser menyusut,
nonaktifkan pengaturan ini untuk mempertahankan ukuran lapisan. Anda
juga dapat mengedit perataan layer Anda dan offset responsif dari sini.

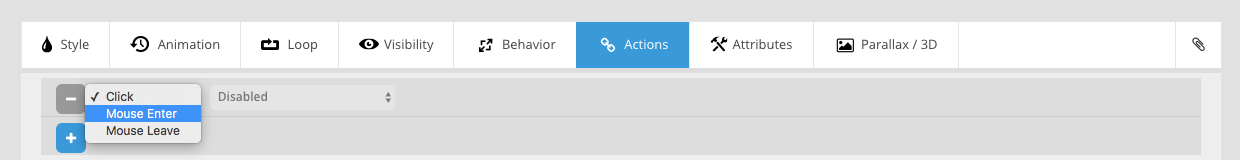
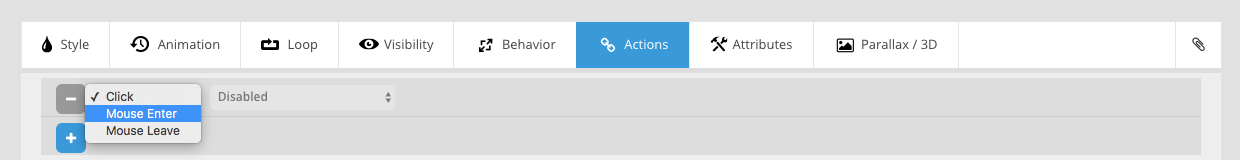
Gunakan tab Actions untuk menambahkan pengaturan
lapisan kustom pada klik, masukkan mouse atau cuti mouse. Tindakan
termasuk menggulir, beralih, pemutaran media, jeda, masuk ke layar
penuh, tidak bersuara, dan lainnya.

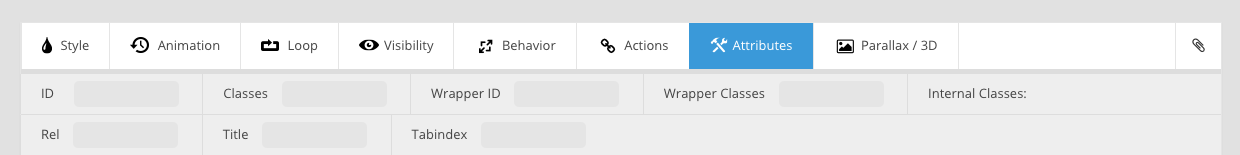
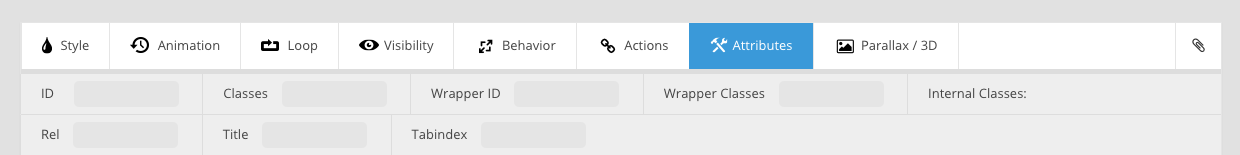
Untuk pengguna tingkat lanjut atau pengembang, bagian Atribut dapat digunakan untuk menambahkan ID, kelas, dan pembungkus Anda sendiri untuk ditargetkan dengan kode khusus.

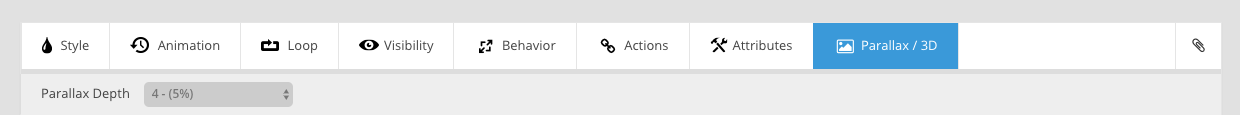
Dan terakhir, Paralaks / 3D menawarkan slider dengan
desain 3D. Jika Anda melakukan scrool kebawah, gambar dengan efek
parallax akan bergerak dengan efek 3D. Semakin tinggi persentasenya,
semakin banyak layer Anda akan bergerak.
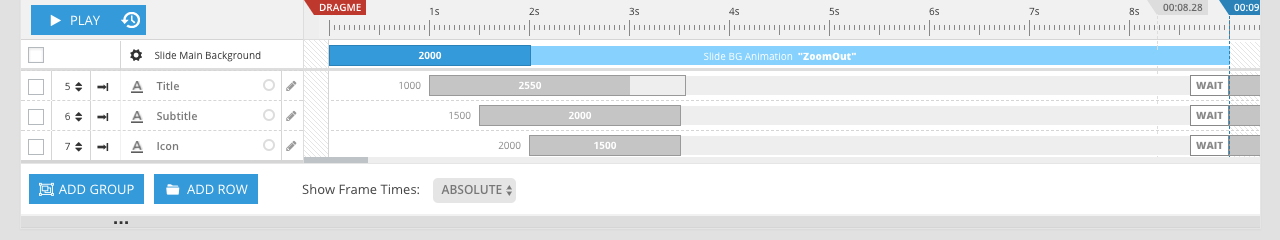
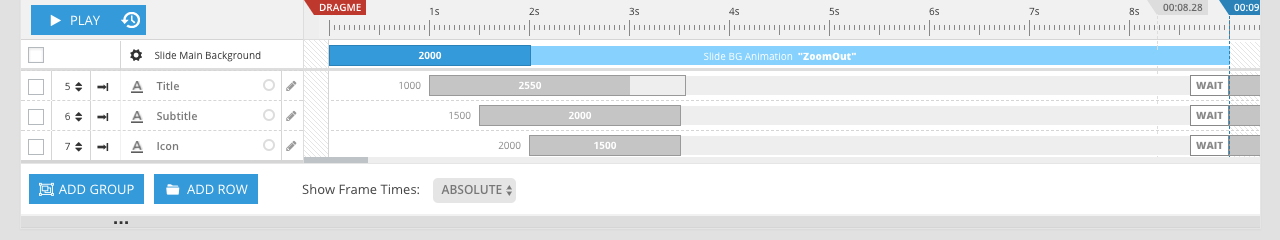
Layer Frame Times
Di bawah pratinjau slider Anda, Anda akan melihat waktu tayangan
frame. Dari sini, Anda dapat mengedit penundaan ketika layer Anda akan
beranimasi pada slide Anda. Anda juga dapat melihat waktu visual yang
menunjukkan waktu layer dibandingkan dengan panjang waktu keseluruhan
slide. Bagian yang diblok adalah waktu animasi layer Anda berjalan, dan
bilah berwarna yang lebih terang adalah lama waktu layer Anda akan
tayang.

Untuk mengedit durasi keseluruhan slide, cukup klik dan seret tag biru di kanan atas tabel.
Setelah menambahkan beberapa lapisan, Anda juga dapat menggunakan bagian
ini untuk mengatur ulang layer Anda dengan mengedit nomor posisi, waktu
masuk, atau dengan menyeret dan menaruh layer ke dalam urutan. Anda
juga dapat menggunakan bagian ini untuk memutar slide dan melihat waktu
saat melakukan pengeditan.
Simpan Slide Anda
Langkah paling penting adalah menyimpan slide Anda! Pastikan Anda
Menyimpan atau Memperbarui slide Anda setelah melakukan perubahan apa
pun.
Jika Anda keluar dari slide pada saat melakukan perubahan (meskipun
itu ke slide lain), Anda mungkin kehilangan semua perubahan yang telah
Anda buat sebelum di save. Jadi pastikan untuk menyimpannya ya!
Setelah menyimpan, Anda dapat melanjutkan dan bekerja pada slide atau slider lain.
Menggunakan Slider Anda
Untuk menambahkan slider revolution yang telah Anda buat ke pos atau
halaman apa pun, gunakan shortcode Slider Revolution yang Anda buat
sebelumnya.
Kode pendek ini dapat ditemukan dengan mengklik pada item menu Slider
Revolution di dashboard Anda. Kode pendek akan terlihat seperti [alias
rev_slider] berdasarkan alias yang Anda berikan slider saat pertama kali
membuatnya.
Cukup tempelkan kode pendek ke posting atau konten halaman Anda. Atau
jika tema Anda mendukung slider tambahan, Anda dapat menambahkan
shortcode di sana. Beberapa tema WordPress bahkan menyertakan modul
khusus untuk slider.
Sebagai contoh, Tema WordPress "Total" sudah menyediakan plugin
Slider Revolution dan plugin builder page built-in, Anda dapat
menambahkan slider ke posting atau halaman apa pun hanya dengan
memasukkan modul Slider Revolution yang berada di halaman edit page.
Yang harus Anda lakukan adalah menambahkan modul slider revolution di
row yang telah disediakan, pilih slider dengan dropdown (ini akan
menampilkan daftar semua slider yang sudah Anda buat), lalu seret &
letakkan slider ke tempatnya. Mudah kan?
Wrapping Up
Slider Revolution adalah salah satu plugin slider premium yang paling
mudah digunakan, mereka menyediakan sejumlah template gratis (tersedia
juga template premium jika Anda membeli lisensi Anda sendiri), visual
editor yang mudah digunakan, dan banyak fitur bawaan yang membuat Anda
tidak perlu mengtutak atik CSS untuk mengatur tampilan slide Anda
(button, font, warna, dan lainnya sudah tersedia).
Slider Revolution merupakan plugin yang sangat kami rekomendasikan
untuk dipakai di website Anda. Tidak ada plugin yang bekerja lebih
baik dibandingkan Slider Revolution.
Semoga panduan kami dapat membantu Anda. Untuk mempelajari lebih
lanjut (atau mengambil Demo Slider) kunjungi halaman Slider
Revolution ThemePunch. Mereka akan menunjukkan contoh-contoh demo slider
yang elegan dan tautan ke demo langsung di mana Anda dapat
melihat apa yang dapat dilakukan oleh Slider Revolution.
(resolusiweb.com) - https://resolusiweb.com/post/panduan-lengkap-cara-menggunakan-slider-revolution