Tips
cara memproteksi isi artikel postingan blog agar tidak bisa dicopy paste. Bagaimana
caranya agar isi artikel postingan blog tidak bisa dicopy? Caranya dengan
menggunakan script css dan javascript yang fungsinya mendisable atau mematikan
fitur Ctrl+U ; Ctrl+P ; Ctrl+C maupun klik kanan.
Mengapa kita harus memasang script anti copas?
Tujuan utamanya adalah agar artikel original yang kita buat dengan susah payah dan memeras otak tidak dicopy paste oleh pencuri konten yang tidak bertanggung jawab. Sebagai seorang penulis tentu kita tidak ingin artikel berkualitas kita muncul di blog lain tanpa izin maupun mencantumkan credit link aslinya tentu hal tersebut akan merugikan kita.
Cara memproteksi artikel postingan blog agar tidak bisa di copy
Tips yang bisa digunakan untuk menghindari pencurian konten dengan cara memproteksi artikel postingan blog agar tidak bisa dikopi paste secara langsung bisa kita gunakan kode CSS (Cascade Style Sheet) maupun menggunakan javascript, berikut langkah-langkahnya:

Memproteksi artikel menggunakan Script CSS
Cara pertama yang bisa kita gunakan agar artikel postingan tidak bisa dicopy paste adalah dengan menggunakan script CSS, cara ini sebenarnya digunakan untuk mengatur tata letak halaman situs sekaligus mengelola design atau mendekorasi halaman situs, namun CSS bisa kita gunakan untuk membuat artikel postingan tidak bisa dicopy paste secara langsung, berikut langkah-langkahnya:
1. Pertama Login dulu ke www.blogger.com
2. Setelah dari Dasbor => klik Template => klik Edit HTML.
3. Kemudian klik sembarang pada kotak script dan tekan Tombol CTRL + F
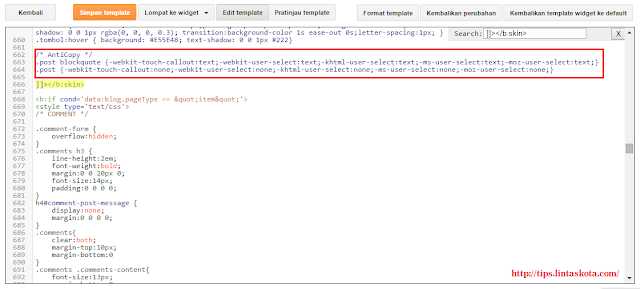
3. Cari Code ]]></b:skin>
4. Kemudian copas Code berikut tepat diatas ]]></b:skin>
.post
{-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-ms-user-select:none;-moz-user-select:none;}
5. Jika menambah pengecualian hanya blockquote yang
bisa dicopy, tambahkan juga code berikut
.post blockquote
{-webkit-touch-callout:text;-webkit-user-select:text;-khtml-user-select:text;-ms-user-select:text;-moz-user-select:text;}
6. Simpan template dan lihat demo hasilnya
Mendisable fungsi tombol Ctrl+U ; Ctrl+P ; Ctrl+C dan klik kanan

Cara kedua yaitu dengan mematikan fungsi tombol Ctrl+U ; Ctrl+P ; Ctrl+c dan
klik kanan yang pada umumnya dipakai untuk mengcopy isi artikel postingan,
berikut langkah-langkahnya:
|
1. Pertama Login dulu ke www.blogger.com
2. Setelah dari Dasbor => klik Template => klik Edit HTML.
3. Kemudian klik sembarang pada kotak script dan tekan Tombol CTRL + F
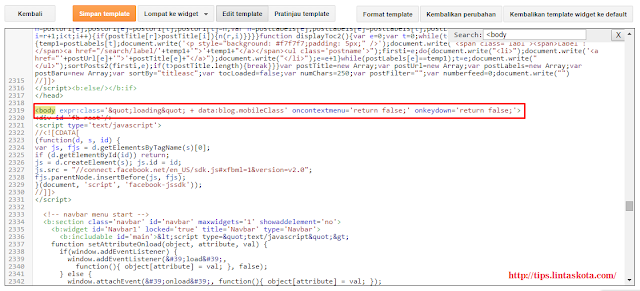
3. Cari Code <body>
4. Ganti kode <body> tersebut dengan code di bawah ini.
2. Setelah dari Dasbor => klik Template => klik Edit HTML.
3. Kemudian klik sembarang pada kotak script dan tekan Tombol CTRL + F
3. Cari Code <body>
4. Ganti kode <body> tersebut dengan code di bawah ini.
<body oncontextmenu='return false;'
onkeydown='return false;' onmousedown='return false;'>
Jika kode
<body> pada blog sobat seperti <body
expr:class='"loading" + data:blog.mobileClass'> maka
tambahkan saja di belakangnya menjadi seperti ini :
<body expr:class='"loading" +
data:blog.mobileClass' oncontextmenu='return false;' onkeydown='return false;'
onmousedown='return false;'>
5. Simpan Template dan Lihat demo hasilnya
Keterangan :
oncontextmenu='return false;' = code untuk mendisable klik kanan
onkeydown='return false;' = code untuk mendisable Ctrl+U ; Ctrl+P ; Ctrl+C
onmousedown='return false;' = code untuk mendisable fungsi block
Gunakan kode
sesuai keperluan sobat (jika blog berisi tutorial disarankan hanya menggunakan
fitur onkeydown='return false;')
[dikutip dari tips.lintaskota.com]











0 comments:
Post a Comment